テクノロジー情報に特化したキュレーションサービス「TechFeed(テックフィード)」。正式リリースからまる1年を迎えるのを機に、UXデザインや機能を一新しようとしている。運営するオープンウェブ・テクノロジーCEOで、TechFeedプロダクト・マネージャーの白石俊平氏にその狙いと今後を聞いた。

「日経×TechFeed」のコラボはキュレーションサービスの新たな挑戦
「TechFeed」は2015年12月にプレビュー版が登場、2016年7月26日から正式サービスを開始した、テクノロジー情報に特化したキュレーションサービスだ。
 ▲テクノロジー情報に特化した情報キュレーションサービス「TechFeed(テックフィード)」
▲テクノロジー情報に特化した情報キュレーションサービス「TechFeed(テックフィード)」
ITエンジニア向けのプログラミング等に関する情報は、情報源が分散している上、英語圏の情報が多く、人力でどんなに頑張っても収集範囲は限られる。
TechFeedはこの問題を解決するために、情報の収集、絞り込み~配信までを独自のアルゴリズムで自動化。膨大な情報の海から、いまITエンジニアが読むべき情報を厳選し、それを受け手にパーソナライズした形で届けることを目標にサービスが設計されている。
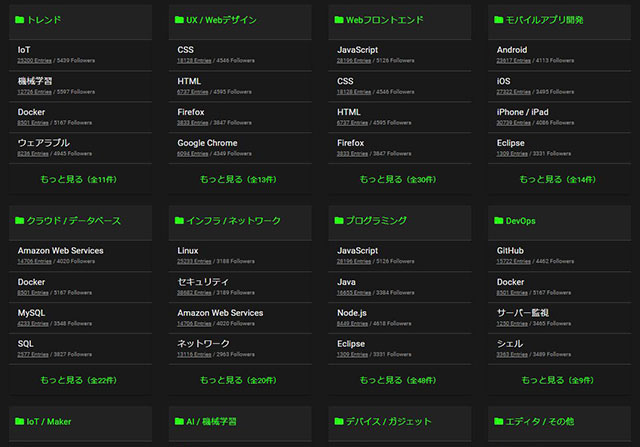
TechFeedは「UX/Webデザイン」「Webフロントエンド」「モバイルアプリ開発」「IoT/Maker」「AI/機械学習」など、エンジニアが関心を持ちそうな12個の技術テーマを設定し、その配下に総数200以上に細分化した「トピック」を設けている。
 ▲TechFeedの技術テーマの一部。選んだテーマから毎日自動的にキュレーションしてくれる
▲TechFeedの技術テーマの一部。選んだテーマから毎日自動的にキュレーションしてくれる
ユーザーは自分の関心に最も近いトピックを選び、関連ニュースを随時受け取ることができるようになる。
iOS/Androidのモバイルアプリではトピックごとのランキングを表示したり、配信・表示のスタイルをカスタマイズすることも可能。もちろんWebでの閲覧もでき、メールでダイジェスト配信を受けることもできる。
こうした便利なサービスにエンジニアたちが飛びつかないはずはない。これまでほとんどプロモーションを行ってこなかったにもかかわらず、この1年で登録ユーザーは7,000人にまで増えた。
この情報収集アルゴリズムを、日本経済新聞社が7月に開始したテクノロジー系ビジネスサイト「TechIn by Nikkei」に提供するなど、業務の拡大も進めている。
「『TechFeed』はIT/Webの現場で働くエンジニアを対象としているのに対して、日経の『TechIn』はビジネスパーソンや経営者向けという違いがあります。一言でいえば日経新聞社がキュレーションする経営者向けの“テック情報まとめサイト”と言えますが、そのまとめを作成するにあたって、TechFeedのシステムを利用していただけることになったというわけです」
そう語るのは、TechFeedプロダクト・マネージャーの白石俊平氏だ。
 ▲株式会社オープンウェブ・テクノロジー CEO 白石俊平氏
▲株式会社オープンウェブ・テクノロジー CEO 白石俊平氏
動きの速い技術情報をいかに最適化して読者に提供するかは、いまあらゆるメディアの編集者・キュレーターにとって重要な関心事だが、「日経×TechFeed」のコラボはそれへの挑戦の一つと言える。
「シンプル・スピード・ソーシャル」を目標にサービス改善
昨年のリリース後も、ほぼ毎週ごとのモバイルアプリのアップデートなど、継続的な機能追加や改善を進めてきたTechFeedだが、1周年を節目にこのほど、大幅なサービス再設計に取り組むことになった。
それは「一度、TechFeedをぶっ壊す」(白石氏)ほどの大規模なものになりそうだ。なぜいま、そんな大胆な決断をするのか。
「TechFeedは基本的に無償サービスですが、メールでの配信の必要性もあって、ユーザーにメールアドレスを提供していただくなど、サインナップ、登録作業が不可欠のサービスになっていました。
もともとテクノロジー情報への感度の高いユーザーにとってはたいした苦労もないはずですが、必ずしも全てのユーザーがそうだとは限らない。サインナップという壁を取り壊し、それを不要にすることでユーザー層をさらに広げるべきでないかと考えるようになったのです」

収集する記事のクオリティや専門性は担保しつつ、記事にアクセスする際の敷居を低くすることで、これまで以上に広汎なユーザー層にリーチしていくということだ。
他にも再設計にあたってのポイントはいくつかある。一つが「複雑」から「シンプル」へだ。
「現在のTechFeedはダイジェストビューとリアルタイムビューが切り離されていて、一つのアプリやWeb画面に全く違うモードを2つ抱えているようなものでした。実際、ユーザーのほとんどの場合ダイジェストビューしか使っていないということもわかっています。
だったら、これを一つにまとめてしまおうかと。また、利用にあたってはまず関心のあるトピックを自分で選択してもらうという設計にしていたのですが、これがセットアップのプロセスを複雑化し、ユーザーに負担をかけていることもわかってきました。ここはもっとシンプルなUXにすべきです」
「スピード」が2つ目の課題。現在のTechFeedは起動速度、反応速度ともに重い。
これは、ネイティブではなくWebView (Cordova) を使用してアプリを構築しているだけではなく、Crosswalkなどのエミュレーションレイヤや多くのPolyfillが介在していること、チューニングが不足していることなどが原因」と、白石氏は「遅さ」を認める。
それはHTML5で書かれたWebアプリの限界と言えなくもないものだが、「AngularJSなどのフレームワークを活用して、チューニングを積み重ねることでいつかはネイティブアプリなみのスピードを出すことは不可能ではない」と言う。
さらに、より根本的な課題としては、サービス全体が「無機質」になっていることが挙げられる。

「私自身がもともとhtml5jなどのエンジニア・コミュニティ運営に関わってきた人間。TechFeedも人の顔が見えるコミュニティを目指して設計してきたつもりですが、しかし実際できあがったのは、他にユーザーがいることを全く感じさせないような、無機質なニュースアプリでした。その無機質感は開発者だけでなく、ユーザーもきっと感じているはず。これはまずいと思うようになりました」
こうした「複雑・遅い・無機質」という課題を克服するために、再設計にあたって掲げるキャッチフレーズは「シンプル・スピード・ソーシャル」という「3つのS」になった。
キュレーションサービスにおける情報の「深さ」と「広さ」を同時に追求しながら、シンプルなUX、快適なスピード、意味のあるソーシャル機能を実現することで、ユーザー層の拡大を図り、ひいては媒体価値を高めていく。
オープンウェブ・テクノロジーとTechFeedは新たな戦略に向けて一歩踏み出すことになったのだ。
「技術をネタにワイワイやろうぜ」──再設計はオープンなプロセスで
「3S」を目標にサービス再設計を打ち出したTechFeedだが、その方法がユニークだ。開発・運営サイドがリニューアル宣言し、サービスを一新するのが一般的なやり方だ。しかし、TechFeedはその選択を取らない。
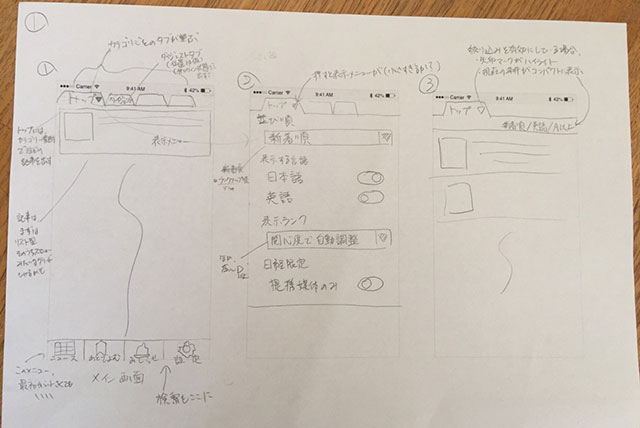
シンプルなUX実現のために、「タブ」スタイルを導入し、カテゴリごとに情報をまとめて読むことができるようにする。
 ▲TechFeedのラフデザイン案も公開中
▲TechFeedのラフデザイン案も公開中
ダイジェストもタブの一つとして統合することで、リアルタイムな情報取得がデフォルトで可能にする──そうしたラフな方向性は打ち出すものの、詳細はユーザーとのオープンなディスカッションを通して詰めていこうと考えている。
人の存在が感じられない無機質なインターフェイスを、よりソーシャルなものに変えていくという点も同様だ。
ユーザー同士のフォローやコメント機能やSNS共有機能など、ありがちなソーシャル機能の追加は実はこれまでも行ってきた。
「とはいえ、現在のTechFeedでは誰かをフォローしたとしても、実はユーザーにとって何も嬉しいことがないんですよね(笑)。もちろん我々としては、ソーシャル化した先に新しい価値を提供しようと目論んでいたのですが、いろいろあてが外れてしまい、現在ソーシャルな機能が宙ぶらりんの状態になってしまっています」と白石氏。

ソーシャル機能をより精緻にしていくのは喫緊の課題ではあるが、その先のソーシャル・サービスのイメージは、実は本人たちにもまだおぼろげだ。だからこそ、ここでもユーザーとの対話が重要になる。
今後、TechFeedの開発サイドは、再設計と実装の進捗状況を積極的に開示することになる。興味のあるユーザーはそれをフォローしながら意見を寄せ、あるいはβプログラムに参加してそこにどんどんフィードバックを加えることができる。
サービス再設計に関するリアルな少人数イベントも予定しているという。いわば公開レビューを通したサービス改善。いかにも「コミュニティで生きてきた」白石氏、そしてオープンウェブ・テクノロジー社の面々らしいアプローチである。
「再設計をオープンなプロセスで進める」という彼らのアプローチがどんな結果をもたらすかはまだわからない。しかし、その方向性を示すキーワードだけはすでに用意されている。それが「GNYYY(グニー)」だ。
「えっ、何の略かですって? 決まっているじゃないですか。『ギジュツをネタにワイワイやろうぜ』ですよ」と、白石氏は笑うのだった。
※本記事は「CodeIQ MAGAZINE」掲載の記事を転載しております。