コマンドラインから3文字でデプロイできる新感覚のサービス「now」。今回は、Node.jsで簡単なWebアプリケーションを作るところから、nowでデプロイをするところまでの流れを紹介します。
今回紹介するもの
こんにちは、dotstudioのちゃんとくです。
連載第1回はAzure、第2回はBluemixと、比較的知名度の高いサービスを紹介しました。第3回の今回は、コマンドラインから3文字でデプロイできる新感覚のサービス、「now」を紹介したいと思います。
Node.jsで簡単なWebアプリケーションを作り、デプロイまでやってみます。
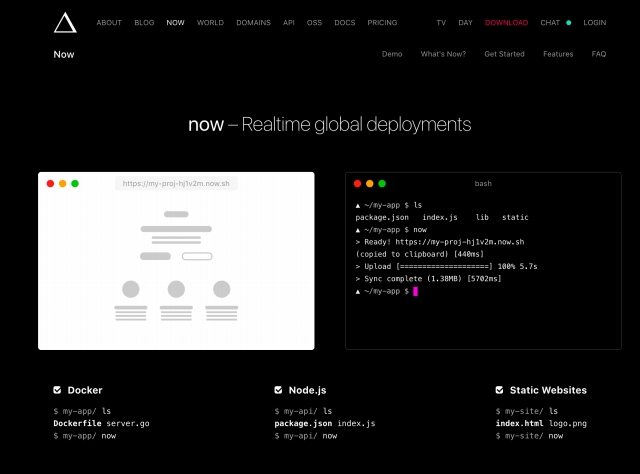
nowとは

nowはNode.jsまたはDockerで動作するWebアプリケーションをホスティングできるサービスです。デプロイツールのインストールはnpm、認証はメールのみ(パスワード不要)、設定はpackage.jsonのみでデプロイができます。
ユーザ登録やアプリケーション作成など、手順がとにかく簡略化されているのが特徴です。
Webページの作成
今回はNode.jsで適当なWebページを用意してみます。デプロイしたいページやアプリケーションが既にある場合は、package.jsonの設定から進めてください。
適当な名前のプロジェクトディレクトリを作成し、その下でnpm initコマンドを使ってpackage.jsonを生成しましょう。
$ mkdir now-test; cd now-test
$ npm init -y
実行ファイルを作成します。
$ touch server.js
server.jsは、以下のように編集します。アクセスがあったら文字列を返すだけの簡単な実装です。
'use strict';
const http = require('http');
const PORT = 8000;
http.createServer((req, res) => {
res.writeHead(200, {'Content-Type': 'text/plain;charset=utf-8'});
res.end('Hello, now!');
}).listen(PORT);
console.log(`Server running at ${PORT}`);
一旦ローカルで実行して確認してみます。
$ node server.js

特に問題なく表示できたでしょうか?続いてデプロイ用に設定を追加していきます。
package.jsonの設定
package.jsonには、起動スクリプトの記述が必要です。scriptsのstartに起動時に記述しましょう。ファイル名はご自身のものに合わせてください。
"scripts": {
"start": "node server.js"
}
nameに記述してある名前が、アプリケーション名としてデプロイ後のURLに反映されます。必要に応じて変更しておきましょう。
"name": "<your-app-name>",
Node.jsのバージョンを指定したい場合はenginesに記述します。
"engines": {
"node": "4.x.x"
}
デフォルトでは最新バージョンが動くようです。公式ページの「Which Version of Node.js Do You Run?」を確認してみてください。
nowでデプロイ
package.jsonを整えたら、いよいよデプロイしてみます。npmでnowをインストールし、実行しましょう。
$ npm i -g now
$ now
コマンドラインでメールアドレスを求められるので入力します。認証メールのリンクを踏むと、待機していたデプロイが進行します。
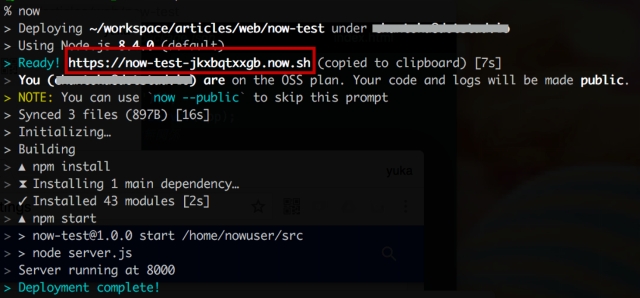
デプロイ中に表示されるURLをコピーしておきましょう。

デプロイ完了後に確認してみます。

nowのインストールからデプロイまで1分ほどで完了できました!
URLを固定する
nowの仕様では、デプロイ後のURLはhttps://<your-app-name>-<ランダムな文字列>.now.shという形で毎回一意のものが発行されます。
デプロイのたびに変更されると困る、という場合は、aliasを貼って対応できます。
now.jsonというファイルを作成し下記のように記述しましょう。
now.json
{
"alias": "<your-app-name>"
}
デプロイ時はnow aliasと実行するだけで設定完了です。

自身で取得したドメインを利用したい場合には、now alias <your-app-name>.now.sh <your-domain>でエイリアスを貼ることができます。こちらもかなり簡単ですね!
アプリケーションの確認と消去
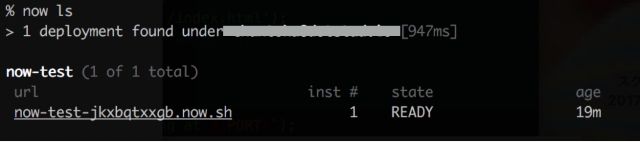
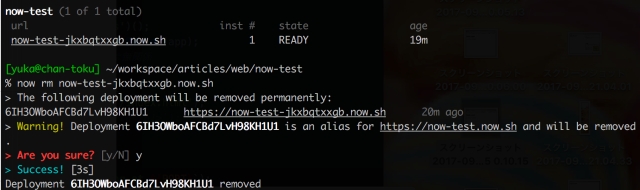
無料プランの場合は月に20個までデプロイできます。デプロイしたものを消去したい場合は、まずnow lsで状態を確認しましょう。

now rm <app-id>コマンドで消去します。公式サイトにはアプリケーションのIDとありますが、URLでも消去できるようです。

Webでログイン
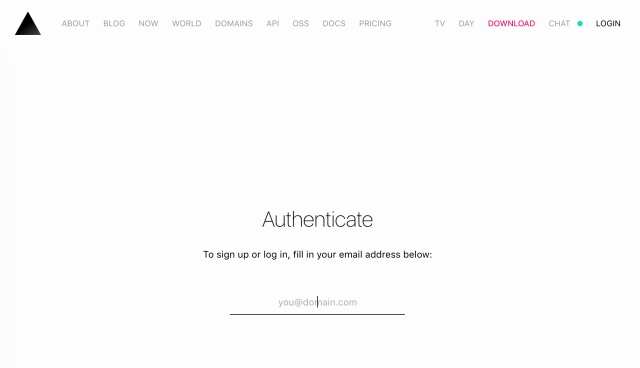
Webページ上でログインして使用状況を確認することもできます。公式サイト右上のLOGINボタンをクリックし、デプロイと同様メールで認証しましょう。

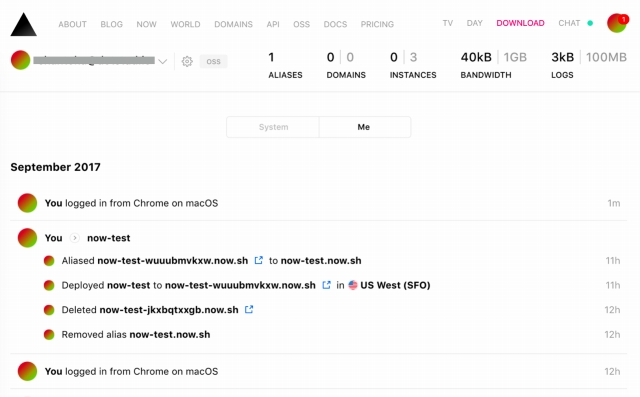
ログインすると利用状況とログが確認できます。

シンプルで最高ですね。
まとめ
今回はnowの機能とデプロイ方法を中心に紹介してみました。多くのホスティングサービスが登場していますが、手軽さで言うと一二を争うと思います。
デモやチュートリアル、プロトタイピングの際などにオススメです。爆速デプロイをぜひ試してみてください。
引き続き、様々な形態に適した便利なクラウドサービスを紹介していきたいと思います。
それでは!
取材・執筆:dotstudio, inc. ちゃんとく
 大学までは文系で法学を学んでいたが「モノを作れる人」に憧れて知識ゼロからWebエンジニアの道へ。転職し現在はIoT中心のエンジニア・テクニカルライターとして活動。Node.jsユーザグループ内の女性コミュニティ「Node Girls」を主催。Twitter: @tokutoku393 / dotstudio, inc.
大学までは文系で法学を学んでいたが「モノを作れる人」に憧れて知識ゼロからWebエンジニアの道へ。転職し現在はIoT中心のエンジニア・テクニカルライターとして活動。Node.jsユーザグループ内の女性コミュニティ「Node Girls」を主催。Twitter: @tokutoku393 / dotstudio, inc.
※本記事は「CodeIQ MAGAZINE」掲載の記事を転載しております。