わかばちゃんが気になる会社のオフィスに訪問するシリーズ。今回は、情報共有ツールを開発しているesa社に行ってきました!
目次
esaオフィスにおじゃましてきました!



チームのためのドキュメントサービス 「esa」
esaは、「情報を育てたい」という観点で作られた情報共有ツールです。
esaを使ってみる
マークダウンで書くだけで、体裁が整います。
左の窓にマークダウンで書いていくと、右の窓にリアルタイムプレビューされます。
タイトルをスラッシュで区切るだけで、自在にドキュメントを階層化できるので、効率的です。

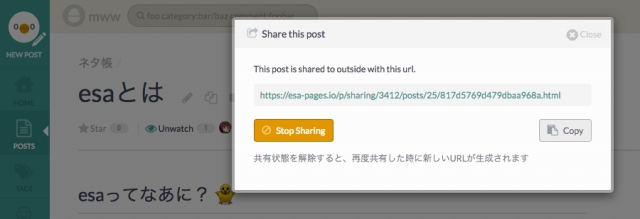
書いたドキュメントはチーム内にはもちろん、必要に応じて一部を外部に公開することもできます。

esaの「トリ」がかわいい
トリのなんとも言えないかわいさにハートを撃ち抜かれる人が続出。
こちらはオフィスに置いてあったクッションです。

赤塚さんが着用していたTシャツもトリでした。

esaグッズSHOPに多数グッズがあるので、「トリかわいい」と思った方はぜひのぞいてみてくださいね。
esaはどうやって生まれたの?
深谷さんは、もともと会社で使っていた情報共有ツールに対して、使いづらさを感じたそうです。
そこで「自分で作ろう!」と思い立ち、自前で情報共有ツールを作りました。
その後、「デザイナー向けプログラム部 #p4d」というハッカソンで、Webデザイナーの赤塚さんと共同で何か作ることになり、自前の情報共有ツールをベースにesaができたのです。
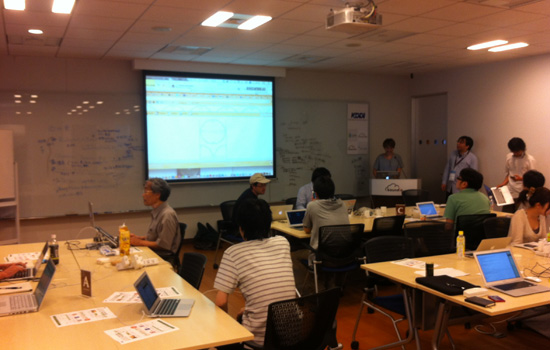
当時のデザイナー向けプログラム部 #p4d の様子

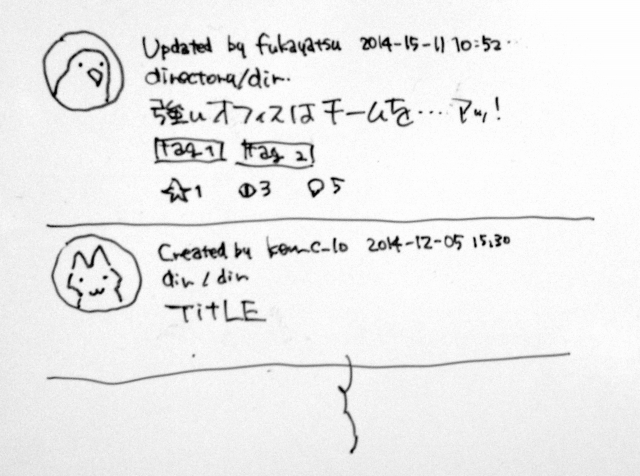
一番最初のesaのラフ。
この時点では、トリは画面左下にいたんですね。

一番最初のesaの記事一覧。


esa流ルール
![]()
なるほど、こういった経緯でesaは生まれたんだ。
「自分たち自身が使いたいもの」を追求する理由はここにあったんだね!
![]()
でも、裁量がある分、時間のコントロールが難しそう。そこのところを聞いてみよう。

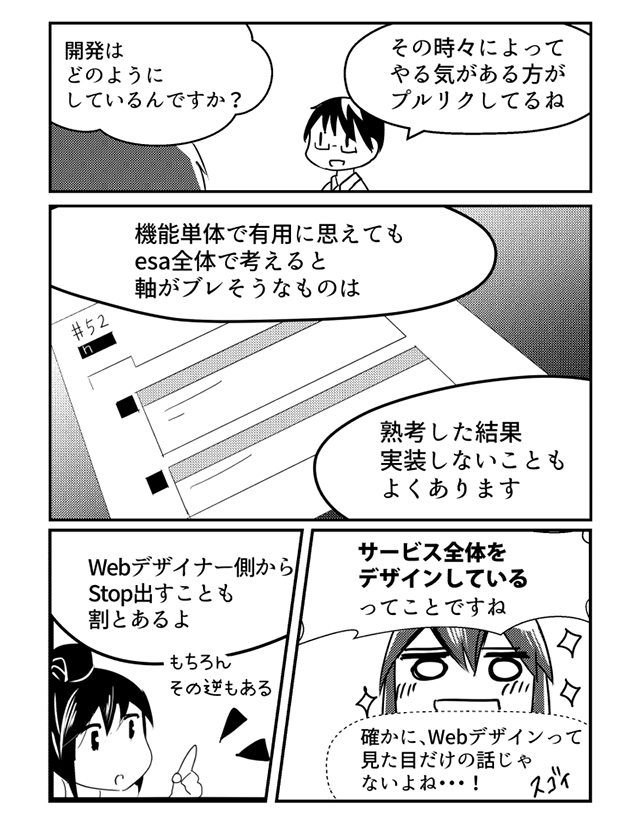
開発はどのようにしているの?

![]()
せっかく作った機能を実装しないのは、なんだかもったいないない気がするけど、こういった信念が重なってesaを形作っている気がする。
5分で反応が返ってくるユーザーサポート
深谷さんによると、ユーザーさんからのフィードバックへの返信は、5分以内の返信を個人的に目標にしているそうです。バグ修正は、早ければ報告から30分とのこと!
他にも、楽しく仕事ができるようにいろんなところを自動化していらっしゃいました。たとえば、ツイッターでesaについてつぶやかれたら、Slackに通知が来るようにする、などです。
あとは、こんな実験もしてみたことがあるそうです。
Gmailで特定のラベルに新着メール来たらhueでわかるようにしたけど、わりと心臓に悪い感じになったので改善が必要。あと時間帯指定で無視とかしたい。 pic.twitter.com/FR5j3oq6Yh
— Atsuo Fukaya (@fukayatsu) 2016年6月25日
- esaのフィードバック欄からメッセージが送られてくると
- 特定のGmailラベルがついて
- Hueに連動する
という流れです。
![]()
あくまでも短期的にやっていた実験で、今は赤くはならないんだって!
「なので、安心してお気軽にフィードバックください」とのことです!

「わかばちゃんのオフィス訪問マンガシリーズ」恒例のわかばちゃん壁画も描かせていただきました。
esaを使ったことがない方は、60日間無料で試せるので、ぜひ使ってみてくださいね。
esaについて
※本記事は「CodeIQ MAGAZINE」掲載の記事を転載しております。
マンガ:湊川あい(みなとがわ あい)
 フリーランスのWebデザイナー・マンガ家・イラストレーター。マンガと図解で、技術をわかりやすく伝えることが好き。
フリーランスのWebデザイナー・マンガ家・イラストレーター。マンガと図解で、技術をわかりやすく伝えることが好き。
主な著書 わかばちゃんと学ぶ Webサイト制作の基本・わかばちゃんと学ぶ Git使い方入門・わかばちゃんと学ぶ Googleアナリティクス〈アクセス解析・Webマーケティング入門〉Twitter: @llminatoll