11月23日に開催された「Web VRとか文化祭」では、WebVRを支える技術はもちろん、最新の(Mixed Reality)技術などについても紹介するセッションに加え、MRやVRが実機で体験できるデモタイムが用意されていた。どんなイベントになったのか、その内容をダイジェストで紹介する。

目次
WebVRを支える技術を紹介
html5jプラットフォーム部勉強会「WebにVRを求めるのは間違っているだろうか?」が大盛況に終わったことで、今回そのスピンアウト企画「Web VRとか文化祭」が11月23日に開催された。
最初に登壇したのはMozilla Japanの清水智公さん。清水さんはMozilla Japanでエバンジェリストとして活動。言語処理系やWebVRなどが担当範囲で、型の強い言語が特に好きだという、セッションタイトルは「WebVRと、それを支える技術」。

MozillaはFirefoxというWebブラウザを開発している非営利の公益法人。Webを豊かにしていくことが同組織のミッションだ。
一昨年末にMozillaの中にVRチームができたのだが、そのチームリーダー(現在はGoogleでVRの開発に携わっている)にインタビューしたところ、「YouTubeのようなものを作りたい」と語っていた。
YouTubeの登場により、ブラウザでも動画が再生できるようになった。VRでも同じようなことができるはずと開発に取り組んできた。
では実際、VRのコンテンツをブラウザ上で実現するにはどういった技術的な課題があるのだろうか。
VRコンテンツに対する要求の第一が没入感と臨場感である。没入感を実現するにはプラットフォームは高リフレッシュレートが求められる。
通常Webブラウザの動画再生は1秒間に60fps。一方、VRのヘッドセットは多くが120fpsとなっている。つまり倍のスピードで書き換えが必要になるというわけだ。
また酔いを防ぐためには低遅延性やヘッドトラッキングも必要になる。さらに入力インタフェースへの対応も必要だ。
また臨場感を得るためには3Dグラフィックス、立体音響への対応も求められる。音なしでVRコンテンツを見ても面白くない。音があるとそこにいるんだという感じがある。
そして開始までのハードルを下げるためには、ページをクリックして早くロードできるか、プログラムが小さくできるかも課題となっている。
これらの課題を解決するWeb技術が次の表だ。

WebVR APIは高フレッシュレートとヘッドトラッキングのハードウェアのアクセスを可能するためのAPIをまとめて提供している。
また高速に描画するための技術がasm.jsである。通常、Webブラウザの中にはJavaScriptとasm.jsという2種類のプログラム処理系が入っている。asm.jsはJavaScriptを速く動かしたいという要求から生まれた技術である。
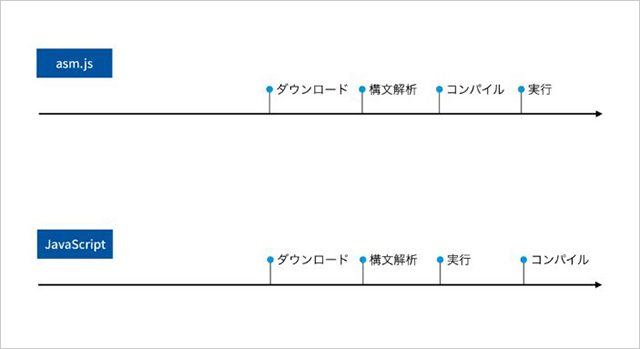
以下の図を見れば分かるが、JavaScriptはダウンロードして実行して、よく使うコードだけコンパイルしてネイティブコードにする。

一方のasm.jsはダウンロードするとすべてをコンパイルし、ネイティブコードにしてから実行する。こうすることで、ネイティブコードと同じぐらいのスピードで動くようになったが、asm.jsには欠点もある。それはコンパイルをするため、ビルドに時間がかかること。
つまりダウンロードしてすぐ動かすことができないのである。そこで、作られた技術がWebAssemblyだ。
これを使えば、データをバイナリーにするので、プログラムのサイズが非常に小さくなる。またダウンロードも速くなり、コンパイルも速くなる。
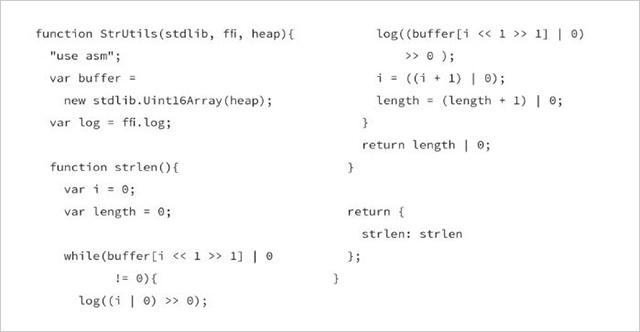
コードは次の通り。

だがこれを書くのはつらい。そこで使いたいのが「emscripiten」というC・C++のコンパイラだ。これを使えばC言語で書いたプログラムをHTMLで出力できる。
しかし問題は、コードのサイズが大きくなること。ZIPで圧縮してもかなりの大きさになるため、バイナリー表現にしたい。そこでWebAssembly Explorerというサイトでバイナリー表現にすることができる。
低遅延性、小フットプリントを解決する技術として、「SharedArrayBuffer」が提供される。これは共有メモリーの機能を使うと、2つのスレッドで1つのメモリー空間をシェアできるArrayBufferである。
例えばオーディオデータをデコードしてメモリー空間に置き、別のスレッドで再生することができるようになる。ただやると、2つのスレッドが1つのものをシェアするといろんな問題が起こるので、それを調停するためAtomicsというAPIを使う提案が行われている。
このようにWebVRを実現する技術は揃ってきているが、足りないものがある。それは作り手である。WebVRはJavaScriptで書いてもいいし、フレームワークやゲームエンジンを利用してもよい。
またWebベースのオーサリングを使ってもよい。Webの強みは、どんなデバイスでも同じコンテンツが再生できるということ、そしてWebページにVRコンテンツを埋め込めることだ。ぜひ、WebらしいVRを考えて世に出してほしい。今なら世界一になれるかもしれない。
UnityではVRをどこまでサポートしているのか
2人目の登壇者はユニティ・テクノロジーズ・ジャパンの鎌田泰行さん。セッションタイトルは「UnityのVR機能とWebVRの対応について」。

鎌田さんは同社のフィールドエンジニア。Unityのサービスのサポートをしたり、セミナーやワークショップの講師を務めたりしている。今回は11月初旬、米ロサンゼルスで開催されたUnite’16での話などを交えながら、UnityでVRの機能などの話を展開した。
最初の話題はUnityのVRサポートについて。プレイヤー設定の「Virtual Reality Supported」オプションを有効にすることで利用可能。立体視表示にも対応しており、ヘッドトラッキング入力も可能。
Oculus TouchやOpenVR(HTC Vive)などのヘッドマウントデバイスのインプットが標準化され、自前でラッパーをつくって対応させるということがなくなった。
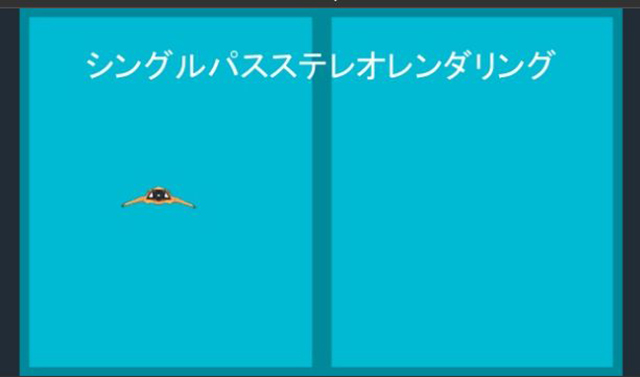
これらはUnity 5.5 b11から使えるようになる。またSingle Path Stereo Rendering(シングルパスステレオレンダリング)というVR向けに両眼を描画する作業を最適かする機能も提供されている。これはUnity5.4から入っているので、こちらも最新版で試してほしい。

またGoogleから発表されたAndroidでVR体験ができるデバイス「Daydream」にも対応している。Daydreamはまだ日本では未発売だが、米国を含む5カ国では販売されている。
実際に体験してみたが、GearVRと同等以上のレイテンシーで違和感なくVR体験ができる。現在はGoogleの新型スマートフォン「Pixel」でしか今のところ対応していない。
日本ではいつ発売になるかわからないが、Daydreamは、将来的にAndroidのバージョン7.1(Nougat)を搭載しているデバイス全てに対応させていくという。
DaydreamのUnityからの出力はUnity5.6からサポートする予定だ。こちらはプレビュー版で試すことができる。
UniteではEditorVRを試験的に作っているという発表もあった。UnityでVRアプリを開発する際、いちいちヘッドマウントディスプレイをつけて動作を確認して、またパソコンに戻るのは煩わしい。
そこでVRに特化した、ヘッドマウントディスプレイを被ったまま操作できるエディターを作成している。Uniteのキーノートでデモ画面が紹介されていたので、気になる人はチェックしてほしい。
もう一つ重要なトピックが、「Video Player」という動画を再生するための新機能の提供が予定されていること。既存のMovie Textureとは全くの別物で、360度のVR用動画、4K動画にも対応する。

こちらもUnity5.6で正式にサポートされる予定となっており、プレビュー版はまもなく公開される。
次はWebVRについて。UniteではWebVRのセッションはなかったが、WebGLのセッションで、「WebVRは今、開発中のステータスになっている」という発表があった。
実際に話を聞いたところ、そのうちプレビュー版を出すという。ぜひ、こちらも期待したい。
休憩時間は実機で体験タイム
休憩時間には、実機を体験できるブースが賑わった。


HoloLensでカワイイ女の子「ユニティちゃん」を呼び出す方法
休憩を挟んで3番目に登壇したのは、T.M.C.Nの前本知志さん。T.M.C.NはKinect好きな人が集まった飲み会からスタートした団体で、今は一般社団法人化されている。
前本さんは会社(システムフレンド)ではセンサー&デバイス部長として、Kinectなどのセンサーを使ったアプリやスマフォ用のアプリを開発している。

セッションタイトルは「UnityでホログラフィックUnityちゃんを呼び出す方法」。マイクロソフト「HoloLens」は、まだ日本では未発売のデバイスである。今回はこのデバイスを使って、かわいい子を呼び出したくなり、作ったのがユニティちゃんだ。
現在、YouTubeの再生回数は1万7000を超えている。Unityちゃんを呼び出すための方法を紹介する。
必要なモノは次の通り。
- Visual Studio 2015 Update3
Universal Windows App Development Tool
Tools(1.4)and Windows 10 SDK(10.0.10586)を選択 - Unity HoloLens Technical Preview
Unity5.1.0f3のHoloLens開発用特別版 - Unityちゃんの3Dモデルデータ
この3つがあればUnityちゃんを見ることができる。さらに超便利なツールキットがGitHubで公開されているので、こちらもぜひ使ってほしい。
まずはUnityを立ち上げ、プロジェクトとシーンを設定する。しかし手動設定は面倒くさいので、こちらのURLに飛び、HoloToolkit-Unityを使う。
MainCameraのClipping Planes-Nearの値を小さくすると、より一層Unityちゃんに近づくことができるので、数値を小さくすることをお勧めする。
世界を呼び込むためにはSpatialMappingというプレファブを配置する。そしてユニティちゃんを配置する。このとき注意したいのは、ユニティちゃんをMainCameraの視野内で、少し高め(見切れるよう)に配置すること。

続いてユニティちゃんに対して物理演算系の設定をする。Unityで物理計算を行う「Rigidbody」というコンポーネントを使う。Constraintsの設定を変更。この設定を変えないと、ユニティちゃんがちょっとした段差で転んだりしてしまう。当たり判定のオブジェクトの「Box Collider」を設定する。
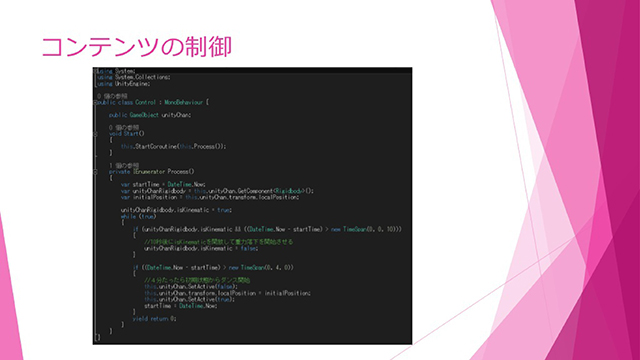
後は空のGameObjectを作って、自作のスクリプトを貼りつける。

ユニティちゃんは10秒後にiskinematicを開放して重力落下を開始させる。4分間経ったら初期状態からまたダンスを開始するというプログラムとなっている。
実機にデプロイする。UnityからWindows Store(UWP)アプリとして書き出してビルドすると、Visual Studioのソリューションができる。それをVisual StudioでWindows Store(アプリ)として、デバイスを設定してデプロイすると完成だ。
HoloLensアプリを作るには、次の3つのスキルが必要になる。第一にUnityを使えること。第二は現実空間とVR空間のことがわかること。
第三はWindows Store(UWP)アプリが作れること。ソースコードはGitHubで公開しているので、ぜひ、実機を購入したら試してみてほしい。
UWP開発者ならHoloLens 2Dアプリは簡単にできる
4番目に登壇したのは、初音玲さん。セッションタイトルは「HoloLens 2Dでもここまでできる」。初音さんはMicrosoft MVPとOracle ACEを取得している。この両方を取得している人は日本にはいないとのこと。TMCNにも所属しており、テクニカルエバンジェリストとして活動している。

まずはHoloLensの紹介から。HoloLensは単体動作するMR(ミックスリアリティ)デバイス。MRとは図の通りで、リアリティからVRの間はすべてMRとなる。

HoloLensはARとリアリティの間に位置する。ARとHoloLensの違いは、ARはCGが上や手前にくるだけだが、HoloLensは実際の机などをセンシングするため、机の上のUnityちゃんを机の下からのぞくと見切れるということが実現する。我々が思うARに一番近い技術だと思う。
HoloLensにはたくさんのセンサー、CPU、バッテリがついている。つまりセンサー付き、ディスプレイ付きの小さなパソコンと言い換えることもできる。価格は3000ドルだが、これだけの機能が付いていれば、その価格は妥当だと思われる。
MicrosoftではMicrosoft Holographicを2016年6月に発表予定で、17年後半にはハードをオープンソース化する予定で、Windows10には2017年から入ってくる予定となっている。
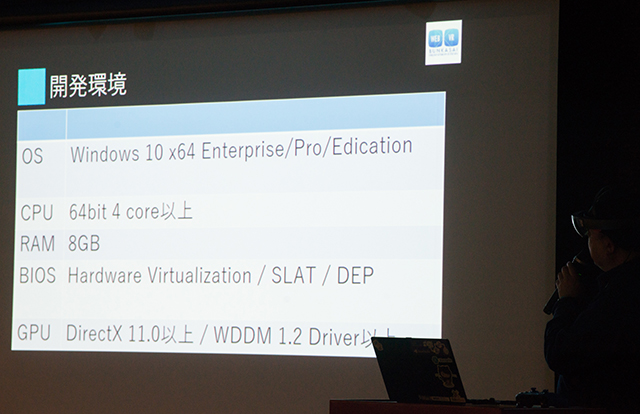
MRプログラミングの開発環境は次の表の通り。

Windows10でUWPアプリを開発しているのであれば、Holographicにチェックを入れることで、Windows Storeから配付も可能。北米の方からフィードバックがもらうことができる可能性もある。
HoloLensアプリは2DアプリとHolographicアプリの2種。2Dアプリの作り方は簡単だ。UWPアプリとして作成するが、マウスやキーボードはバーチャルキーボード操作を多用しないこと。その代わりに音声入力を活用する。日本の場合、Xbox One SのBluetooth対応のゲームコントローラはそのまま活用できる。
Visual StudioのUWPの画面デザイナはHoloLens対応済み。HoloLens 2D Appは1280×780pxの画面サイズで作成できるようになっている。2Dアプリは額縁の中に表示されるアプリなので、全画面は無理。まだ視点移動に合わせて移動ができない。
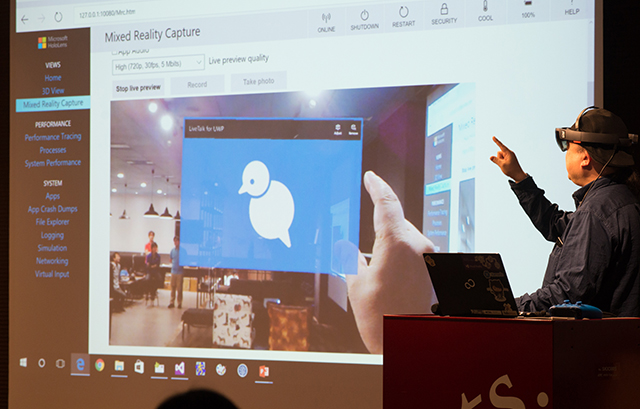
カメラプレビューに「Good morning」と呼びかけると、年齢と性別と判定し、音声合成でお知らせするというアプリを披露した。このアプリの最終ゴールは、挨拶すれば顔認証で名前を表示することである。

2Dアプリ動作上の注意点としては、フォーカスが外れてもカメラはOKだが、フォーカスが外れるとユーザー操作ができなくなることだ。タップ取得もキーボード入力も取得できない。また音声認識が反応しないという想定外のことも。Xbox One Sコントローラは反応している。
HoloLens 2Dアプリは普通にUWPアプリとして作成できる。操作方法の実装は少し工夫が必要なので、ゲームコントローラを使うのがお勧めである。
またUWPのHolographic拡張ができると、画面が付いてきて常に音声認識ができるようになるので、早くこの拡張がリリースされることを期待している。
「テレビ朝日・六本木ヒルズ 夏祭り」では毎年、VRコンテンツを提供
5番目に登壇したのは、テレビ朝日メディアプレックスの阿部聡也さん。セッションタイトルは「VR/AR/MRの使い分け」。
阿部氏のこれまでのキャリアとしては、ティーカップ・コミュニケーション時代はブログサービス、アッカネットワークスでは動画投稿サービスの企画制作、ケイブではソーシャルゲームなどの新規事業の立ち上げ携わってきた。

現在はVRに携わるなど、常に新しいものを追っかけているという。これまで阿部氏がARやVRを使ってビジネスとしてどうコンテンツを企画してきたか、その思い出などが語られた。
テレビ朝日では2014年より毎年夏休みに「テレビ朝日・六本木ヒルズ 夏祭り」を開催している。この夏祭りにおいてAR、VRを活用したコンテンツを提供してきた。
初年度の2014年はUnityで開発したARアプリによるスタンプラリーを実施。イベント会場に貼られたポスターに記された画像マーカーを、ARアプリをインストールしたスマートフォンをかざして認識をすると、キャラクターが登場してスタンプがたまるというもの。

同年、VRを活用したアプリも提供。それが恐竜の世界を旅することができるという「ジュラシックアドベンチャー」というアプリである。まだVRというワードが世間に浸透しておらず、企画会議でヘッドマウントみたいなモノをなんと呼ぶかということから始まったという。
Oculus Rift DK1を活用。ただ、この頃、DK1は販売受付終了しており、ヤフオクで落札するという荒技を使い、数を揃えた。PCのビデオカードはGEFORCE GTX 760を使用。
2015年はVRコンテンツを2つ制作。まずは「ゴーちゃん。視察団」。ゴーちゃんと一緒に宇宙旅行に出かけ、360度の宇宙空間3D映像が体験できるというコンテンツ。このときのヘッドマウントディスプレイはOculus Rift DK2を採用。PCのビデオカードはGTX905を採用。
もう一つのVRコンテンツは世界レベルのスポーツ選手の目線を体験できる「世界一のセカイ ~スポーツバーチャル体験!~」。野球やダイビング、ボブスレー、スキージャンプという4種目のセカイレベルの試合をアスリート本人の目線で体験できるコンテンツだ。

大変だったのは酔い対策。前日の偉い人たちが視察に来られ、「ボブスレーはカーブが多く酔う。なんとかしろ」と言われ、コースを短くすることで対応した。またアナウンサーの実況を入れることで、没入感が高まった。
そして今年2016年のVRコンテンツは3個提供。まずは「しくじり先生VR」の感想。これは人気番組「しくじり先生」とのコラボ企画で、あの世界をVRで再現。体験社は生徒の視点で授業を受けることができる。
そのほかに「フォーミュラE VRシミュレーター」と「アイドルお宝くじ360°PIT presente」というコンテンツを制作。前者はフォーミュラEカーをシミュレーターで運転できるというVRコンテンツ。後者はBS朝日で展開しているアイドル番組をVRで再現したものである。

ARは実写がメインで、情報は付加的なもので、現実を補完する役割が強い。一方、MR(HoloLens)は、現実と情報はお互いに対等で、そこを生かさないとつまらないコンテンツになってしまう。また放送とMRをどうやって連動するかも重要だ。
今後、VRでやっていきたいこととして、360度動画のリアルタイム配信をすることを挙げた。すでにテストは完了しており、実証実験を繰り返して年内には使えるようにする予定だ。マルチプレイヤー型のVRコンテンツ制作にも注力しているという。
セッション後の実機のデモタイムが盛り上がる
セッション終了後、実機のデモタイムが始まった。HoloLensやHTC VIVE実機の展示や、VRコンテンツのデモ映像などを見ることができたりと、VRやMRに触れられる一日となった。




VRやMRの分野におけるアプリ開発は黎明期。HoloLensやTangoの日本での発売も予定されているので、関心のある人はぜひ手に入れて、VRやMRコンテンツの開発にチャレンジしてみよう。
※本記事は「CodeIQ MAGAZINE」掲載の記事を転載しております。