Googleカレンダーの「埋め込みコード」を使うと、他のWebサイトでもGoogleカレンダーを表示することができます。Gmailのアカウントにログインする手間が省けるため、Webサイト上で会議室の空き状況や予定をすぐに確認できる便利機能です。今回はGoogleカレンダーのWebページへの埋め込み方法、他のWebサイトに埋め込む際のGoogleカレンダーのデザインのカスタマイズ方法についてご紹介します。
GoogleカレンダーをWebサイトに表示させる方法~基本~
Webサイト公開用カレンダーを作成
- Googleカレンダーを開いて画面左側にあるマイカレンダーの右上にある「他のカレンダーを追加」(+マーク)をクリックして「新しいカレンダー」を選択。
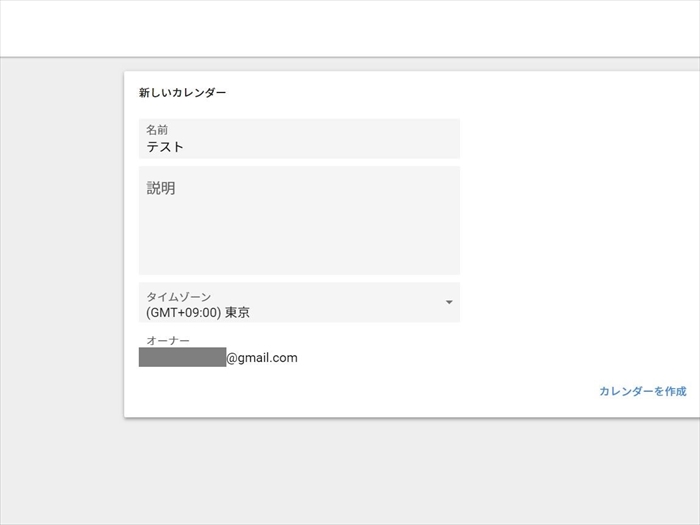
- カレンダー作成画面が開いたらカレンダー名に任意の名前を入力。「カレンダーを作成」をクリック。

- 下部に表示される「設定」または、左側から作成したカレンダーをクリックし「一般公開して誰でも利用できるようにする」にチェック。「一般公開してもよろしいですか?」と警告メッセージが表示されるので「OK」をクリック。左上の「戻る」(←マーク)をクリック。
- 2で作成したカレンダーがマイカレンダーに追加されます。
- カレンダーから日時をクリックして予定を登録します。
Webサイトへの埋め込み方
- マイカレンダーで新しく作成したカレンダーの右横のオーバーフローメニュー(…が縦に並ぶマーク)をクリックして「設定と共有」を選択。
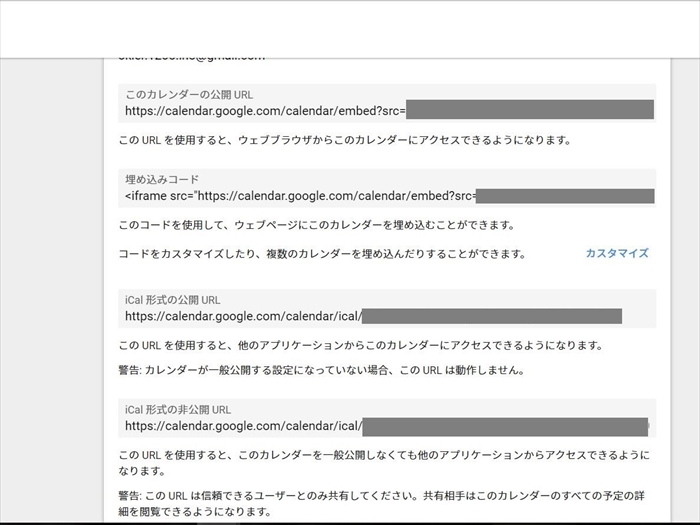
- 「カレンダー設定」画面の「埋め込みコード」をコピー。※画像参照

- WebサイトのHTML編集ページを開いて2でコピーした埋め込みコードを表示したい箇所に貼り付け。
- WebサイトにGoogleカレンダーが表示されます。
Webサイトに埋め込むときの注意点
Webサイトの埋め込みコードは、パソコンのGoogleカレンダーでしか設定できません。スマホアプリには埋め込みコードを生成する機能はありません。また、Webサイトに公開させるカレンダーのアクセス権限が「一般公開」でないとWebサイトに埋め込みコードを貼り付けてもGoogleカレンダーは表示されないので注意しましょう。他のWebサイトに表示させるときは「Webサイト公開用カレンダーを作成」の手順2で「カレンダー作成」をクリックした後に「設定」をクリックして「カレンダーを一般公開する」に必ずチェックを入れるようにしてください。
GoogleカレンダーをWebサイトに表示させる方法~応用~
Googleカレンダーのデザインをカスタマイズ
「gcalendar-wrapper.php」というスクリプトを使うとGoogleカレンダーの背景色、文字の色をカスタマイズできます。ただしFTPソフトでファイルをアップロードするためのレンタルサーバーが必要です。
- gcalendar-wrapper.phpのダウンロードページにアクセス。
http://www.unitz.com/u-notez/2009/04/color-customization-for-embedded-google-calendars/ - Installation and Usageの「Download the wrapper script」をクリック。
- 「ダウンロード」フォルダーに「gcalendar-wrapper-20101115」というZIPファイルが保存されたらファイルを解凍。
- gcalendar-wrapper.phpをメモ帳などのテキストエディタで開きます。
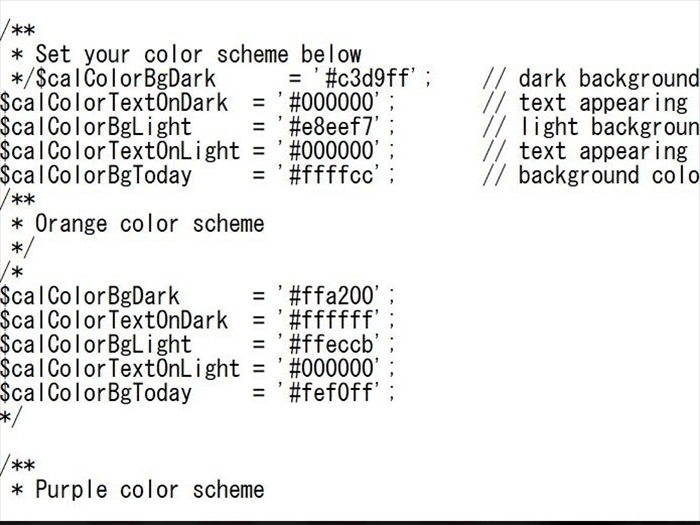
- 23行目から30行目の「Set your color scheme below」の該当項目を任意の色に変更して保存。

- 「Webサイトへの埋め込み方」の手順に従ってGoogleカレンダーの埋め込みコードを取得してWebサイトのHTML編集ページに貼り付け。
- 6で貼り付けた埋め込みコードを以下の内容に書き換えて保存。
(変更前)
<iframe src=”https://calendar.google.com/calendar/embed?src=XXXXgmail.com&ctz=XXXX” style=”border: 0” width=”800” height=”600” frameborder=”0” scrolling=”no”></iframe>
「https://calendar.google.com/calendar/embed」を「gcalendar-wrapper.php」に変更。
(変更後)
<iframe src=”gcalendar-wrapper.php?src=XXXXgmail.com&ctz=XXXX” style=”border: 0” width=”800” height=”600” frameborder=”0” scrolling=”no”></iframe>
作成できたら、HTMLファイルとgcalendar-wrapper.phpをFTPソフトを使って同じ階層にアップロードしてGoogleカレンダーのデザインが変更されたこを確認しましょう。
スマホに最適化する
Googleカレンダーの埋め込みコードはレスポンシブ対応していません。そのため、スマホで見ると画面が途中で切れる場合があります。以下の手順でHTMLとCSSを編集してレスポンシブサイトに対応しましょう。
【1】Googleカレンダーを埋めこむHTMLの</head>の直前に以下のコードを追加。
.cal_wrapper {
max-width: 960px; /* 最大幅 */
min-width: 300px; /* 最小幅 */
margin: 2.0833% auto;
}
.googlecal {
position: relative;
padding-bottom: 100%; /* 縦横比 */
height: 0;
}
.googlecal iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
/* 画面幅が768px以上の場合の縦横比の指定 */
@media only screen and (min-width: 768px) {
.googlecal { padding-bottom: 75%; }
</style>
style.cssに上記のコードを追加してもOK。
【2】カレンダーを表示させたい場所に以下のHTMLの埋め込みコードを記述して保存。
<div class=”googlecal”>
発行されるGoogleカレンダーのiframeのコード
</div>
</div>
スマホでもGoogleカレンダーが正常に表示されることが確認できます。
Googleカレンダーを他のWebサイトに表示させるときの基本操作、デザインのカスタマイズ、レスポンシブ対応の手順をご紹介しました。設定は少し難しいですが、予約管理を行いたいときに便利な機能なので、ぜひ試してみてください。
 監修者:たくさがわつねあき(著者・インストラクター)
監修者:たくさがわつねあき(著者・インストラクター)
パソコン教室を運営する傍ら、初心者への直接の指導経験を元に執筆活動を行う。2008年「これからはじめるパソコン超入門の本」で著書デビュー。代表作に「これからはじめるエクセル超入門の本」の他、「たくさがわ先生が教える」シリーズ(技術評論社)、「大きな字だからスグ分かる」シリーズ(マイナビ)がある。指導経験と自筆の漫画を活かした執筆が得意で、「たくさがわ先生が教えるパソコン超入門の本 Windows10 & Excel & Word対応版」など、初心者向け入門書やビジネス向け文庫本、計20冊を刊行。内容はiPad、Excel、ショートカット、困ったを解決、デジカメ、安全対策など多岐にわたる。いずれもメディアで紹介され、好調に売上を伸ばしている。寄稿に、「孫育てのツボ – デジタル機器を使う」(毎日新聞)、「どうしてる?パスワード&暗証番号」(女性セブン)などもある。