ここ数年、よく耳にするようになったUX(ユーザ体験)という言葉。UI/UXという表記で取り上げられることもあるので、デザインに関係することだと思い、なんとなくスルーしている方も少なくはないのでしょうか。
実はUXというのは、企画にとても密接につながったキーワードなのです。今回はUXを意識した企画作りについて、ご紹介します。

目次
1. UXってなんだろう?
![]()
部長が「もっとUXを導入して製品のレベルを上げていこう」と言っているんだけど、最近よく耳にするUI/UXって…何!?
![]()
UXポリスだ。UIとUX混同罪で逮捕する!
![]()
ひゃあ!
![]()
というのは冗談で、実際にUI/UXという表現があるように、UXというのはなんとなく良いUIを作ることと思われがちなところはあるよね。UI/UXと表記する場合はそのことを指すけれど、UXとだけ表記されるときはもう少し大きい範囲、その名の通りサービスや商品にまつわるユーザ体験全体のことを表す言葉なんだ。
![]()
なるほど。なんとなく概念的には分かったような気がするけれど…。実際のところどういうことを指すのか、もっと分かりやすく一言で説明してほしい。
![]()
有り体に言うと「iPhoneやAppleのようにイケてる感じ」(※)
![]()
!!!
※参照:次世代Webカンファレンス UI/UXセッション
ソシオメディア上野学さんの発言より

2. UXのはじまり
UXという言葉は、エンジニアであり認知科学者であるドン・ノーマンが1995年にAppleに入社する際に、”User Experience Architect”という肩書きを得たことが始まりと言われています。それから、どのようにしてUXという言葉が広まっていったのでしょうか。
![]()
UXという言葉が国内でも広く意識され始めたのは大体2010年以降。AppleのiTunesとiPhoneのように、プロダクトとサービスが密接に関係した商品が、それまでの高機能一辺倒であったり、価格競争を行っているプロダクトより広く受け入れられたことがきっかけとなるんだ。
![]()
たしかにiPhoneが初めて出てきたときは、カメラの機能とかまだレベルが低かったけれど、Twitterアプリと組み合わせて写真を投稿できたり、振ったり傾けると画面が反応するような体験が新鮮だったよね。
![]()
そう、UXは「ユーザ体験(User Experience)」の略で、「機能より、その商品やサービスで何を体験できるか」ということを重視するという、これからの商品やサービス設計のためのキーワードなんだ。
体験にフォーカスするということは、これまでの高機能やコストダウン一辺倒の商品開発に対して、とても大きなパラダイムシフトだったんだ。
![]()
たしかに「なにを体験させるか?」ということから考えると、商品やサービスの内容も変わってきそう。
![]()
Appleに限らず、例えばロボット掃除機のルンバは、従来の掃除機に対して「楽に掃除できる」から「家に帰ると勝手に部屋が綺麗になっている」という新しい次元の体験を生み出している。
今ではUXについて書かれた本が多く出ているけれど、当時は海外のデザインコンサルティング会社Adaptive Pathのメンバーが書いたSubject to Change ―予測不可能な世界で最高の製品とサービスを作るが有名でした。

3. ユーザ体験を意識した企画の立て方とは
![]()
なんとなくUXのイメージが湧いてきたけれど、それじゃ実際にUXを意識した企画はどう考えればいいの?
![]()
まず、製品やサービスに対して「どのようなユーザが、どのような体験をするか?」ということにフォーカスを当てて、使用前から使用後に至るまでのシーンを検証することから始まります。その上で必要な機能やサービスの要素を考えていく、という流れになるかな。
![]()
なるほど、その製品をどのように知って、使った後にどのような感想をもって、例えば「友達に勧めたくなるか」といったようなことまで考えるということだね。
![]()
いくつか代表的な手法があるので、今日はそのうち3つを紹介します。

4. ペルソナの作成
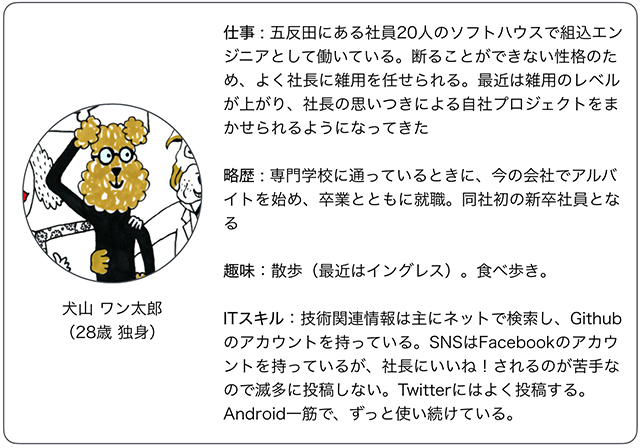
商品やサービスの対象となるユーザにインタビューや調査を行い、代表的なユーザ像としてまとめたものをペルソナと呼びます。対象とするユーザがどれくらいの広がりを持つかにもよりますが、例えば男女を問わない若者向けのサービスといった場合、4、5人分のペルソナを用意する場合が多いです。
![]()
参考までに一人作ってみた。

![]()
(この人に似た人知っている!)
![]()
大事なのはユーザ像を平均化せず、なるべく特色が出るように細部まで書くことかな。例えば「都心近郊に在住」と書くよりは「3年前、職場が横浜に移動。
東京に出ることも多いので、横浜と東京ともに出やすい武蔵小杉に引っ越し」という風に書いた方が、サービスを考える際により細部までイメージできる。
![]()
そこまで細部まで考えるなら、実在の人じゃだめなのかな?
![]()
たしかにその指摘もあって、最近はサービスのユーザになってほしい実在の人をそのままペルソナとして使うことも増えてきたかな。
「なんとなくみんなに受けそうなもの」を考えるより「特定の誰かに確実に届く」ものを考えた方が、最終的により広がるというのは企画でよくあることだよね。

5. シナリオの作成
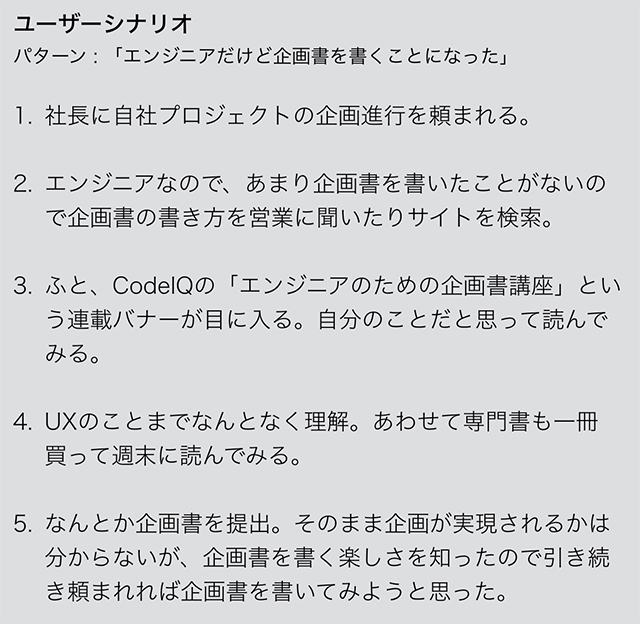
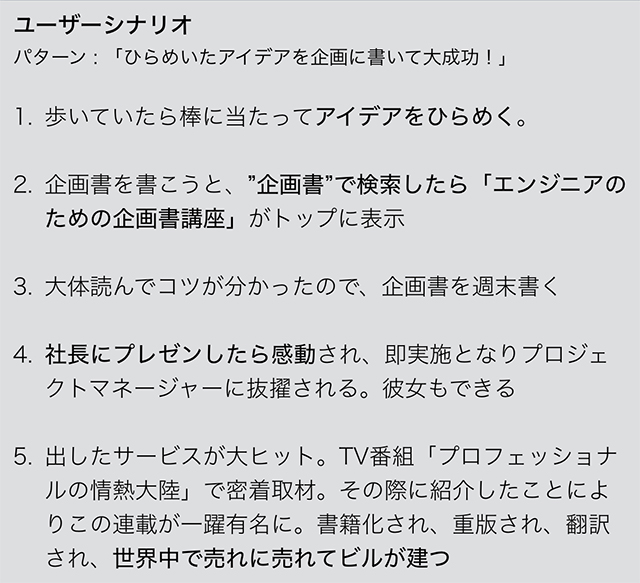
![]() ペルソナができたら、ユーザごとにどのように商品やサービスを利用するかシナリオを書いてみましょう。実は先ほどのペルソナは、本連載対象読者のペルソナの一つなんだけど、そのまま本連載を題材にシナリオにしてみました。
ペルソナができたら、ユーザごとにどのように商品やサービスを利用するかシナリオを書いてみましょう。実は先ほどのペルソナは、本連載対象読者のペルソナの一つなんだけど、そのまま本連載を題材にシナリオにしてみました。

![]()
シナリオを書くことで、どのようにサービスの存在を知るかということから、利用した後の感想までしっかりとイメージしやすくなるね。自分も書いてみたよ。

![]()
ペルソナもそうだけど、書くときにこのようにありえない内容を書いていないか気をつけましょう。地に足の着いたペルソナやシナリオを書くと「ハードルの高い要求をユーザに期待していないか?ハードルの高い要求をしている場合、それを解消するにはどのようなアイデアがあるか?」ということを考えやすくなります。
![]()
さすがに無理があったか…。
6. プロトタイピング / ユーザテスト
![]()
実際にサービスのイメージができたら、プロトタイプを作ってみましょう。作るのがアプリやWebサービスであれば、今はさまざまなプロトタイプツールがあるので、それでモックアップを作ってみるのがよいでしょう。
もちろん紙に手書きで画面を描いて、それを紙芝居のように見せながらテストすることでも検証はできます。
<おすすめのプロトタイピングツール>
- POP : 紙に書いた絵を写真に撮り、気軽にプロトタイプを作れます
- Invision : POPより高機能で、画面のデザインをもとにプロトタイプを作ることを想定されています。
- Prott : 日本製のプロトタイプツール。Invisionより細かいところが分かりやすくなっています。
![]()
実際にサービスが実装できていなくても、サービスを人に説明できるので便利!
![]()
早めにユーザのフィードバックを得ると、わざわざ実装をやり直すことなく企画やデザインに反映することができるのが利点ですね。プロダクトの場合、3Dプリンターでモックを作ったり、Arduinoなどのマイコンを利用して検証することが多いです。今の時代、だいぶプロトタイプを作るのが簡単になってきました。

7. ところで、UI/UXとは何を指すのか?
![]()
最後にUI/UXという表記は、結局どういうことを表すの?
![]() 話をUIに限ってユーザ体験を考えることと思えばいいかな。例えば「説明を読まずにアプリケーションの使い方がなんとなく分かった」というのは良いユーザ体験になるし「通勤中、いちいちページをめくらずともスクロールだけでニュースを読み進めることができる」というのも同様。そのように見た目の格好良さやデザインの新規性だけにとらわれず、使い勝手の良さを考えるということが挙げられるかと思います。
話をUIに限ってユーザ体験を考えることと思えばいいかな。例えば「説明を読まずにアプリケーションの使い方がなんとなく分かった」というのは良いユーザ体験になるし「通勤中、いちいちページをめくらずともスクロールだけでニュースを読み進めることができる」というのも同様。そのように見た目の格好良さやデザインの新規性だけにとらわれず、使い勝手の良さを考えるということが挙げられるかと思います。
![]()
そうか。UIデザインというからもっとドーンとなってバーンとなってかっこいい!というのだけではダメなんだね。
![]()
もちろん「斬新な驚きがある」とか「グラフィックがお洒落で使って気分が良い」というのも立派なユーザ体験の一つなので、総合的に考えていければいいのだけどね。
![]()
ちなみにエンジニアならではの切り口って何かあるのかな?
![]()
フロントエンドのエンジニアであったら、なるべく反応の早い実装を心がけたいし、画面を引っ張ると再読み込みを行う、というようなギミックでユーザ体験を向上させることが考えられるでしょう。
バックエンドやサーバサイドのエンジニアでも、ユーザの動向を解析して表示するデータの優先度を変えたり、投稿した情報を自動でタグ付けして整理するなど、さまざまなことを考えられると思います。
人工知能や機械学習に代表されるように、これからのUIはエンジニアの手によって目に見えないところが重要になってくると言われています。企画 / デザイン / エンジニアと分け隔てず、いろいろなアイデアをチームで考えていくことが、より良いUXを作る上で大事になってきています。
![]()
次回はチームでのアイデア出しについて書きます。
⇒ エンジニアのための企画書講座シリーズ一覧はこちら!
 瀬尾 浩二郎(セオ商事)
瀬尾 浩二郎(セオ商事)
大手SIerを経て、2005年に面白法人カヤック入社。Webやモバイルアプリの制作を主に、エンジニア、クリエイティブディレクターとして勤務。自社サービスから、クライアントワークとしてGoogleをはじめ様々な企業のキャンペーンや、サービスの企画制作を担当。
2014年4月よりセオ商事として独立。「企画とエンジニアリングの総合商社」をモットーに、ひねりの効いた企画制作からUI設計、開発までを担当しています。
Twitter: @theodoorjp
ホームページ: http://theodoor.jp/
※本記事は「CodeIQ MAGAZINE」掲載の記事を転載しております。