 |
||||
|
 |
|||
 |
||
|
今年11月から「Japan Perl Association」の新理事と、YAPC運営委員会の委員長に就任した、Perlハッカーの和田裕介さん。というより、ゆーすけべーさん。「ボケて」や「君のラジオ」の開発者として知られる和田さんは、実はWebデザインにもこだわりを持つ。
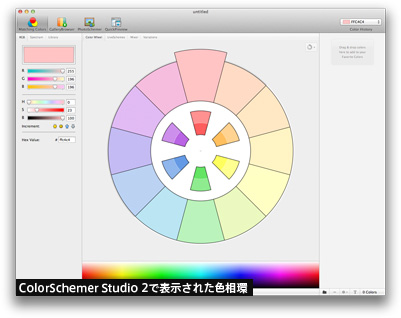
「僕は開発者なので、Webデザインは本職ではありません。ただ、Webを作るときに色やフォントはシビアに見ていますね。とはいえ、基本的に面倒くさがりです(笑)」 色の設計に便利なツールとして和田さんオススメなのが「ColorSchemer Studio 2」。有償のMac用アプリで、実際に使っているという。
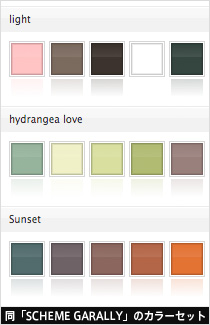
「ひとつの色を指定すると、色相環が表示されるのです。ここから関連する色を選べますし、もちろん明るさや暗さの指定もできます。こうしていくつかの色を決め、CSSでWebサイトに読み込ませています」 Webサイトを作る際には複数の色を使うものだが、特に個人ブログなどで見かけるのが「読みにくい配色」や「美しくない色使い」。しかし、ベースカラーを決め、理論的に計算された色相環から別の色を選ぶことで、サイト全体に「色の統一感」が出てくる。これが大きなメリットになる。  「また、『SCHEME GARALLY』には色のセットがアップロードされています。ここから自分の使いたい色を選べますし、色相環も表示できます。写真を読み込ませると、その写真から色のセットも作ってくれます」 つまり、ベースカラーの手助けもしてくれる。ひと口に「色を決める」と言っても、実はプロのWebデザイナーでも難しい作業だ。素人ならなおさらだが、こうしたツールを使えばベースカラーと展開する色を簡単に用意できる。 |
  |
|
 |
|
「僕のgithubのページは、特にフォントに気を付けて作りました。一目見ただけでは、プロの方でも種類がわからないと思いますよ」
使われているのはアップルの「OS X Mavericks」の中の、「游ゴシック体」。一般には見慣れないかもしれないが、こんなところに和田さんのこだわりがある。 そんな彼が「使える」と思うフォントは、無料の「Google Fonts」。好きなフォントを選んで、CSSとして読み込まることができる。加えてちょっとした知識があれば、もっと便利になる。  「英字フォントは『Serif』と『Sans Serif』に大きく分かれますが、前者が日本語での明朝体、後者がゴシック体に近いんです。大雑把にいうと、英語の『G』で中央の横棒が外側に出ているのが明朝体、出ていないのがゴシック体という感じですね。そして、日本語のWebサイトはゴシック体のフォントが多いんです」
つまり、Sans Serifの欧文のほうが、確率的に日本語のサイトにマッチするというわけだ。和田さんはブログにTumblrを使い始めたが、英語圏でのTumblrにはSerifをうまく使っている人がいるという。
「ただ、日本語の文章にSerifの欧文を入れたブログを見ると、変な感じを受けます。個人的にですが、CSSを修正してSans Serifにしたほうがよいかなと思ってしまう」  |
 |
||
|
Webデザインで和田さんが以前から注目していたのが、CSSフレームワークだ。Webデザイナーには「LESS」や「Sass」を使う人も多いが、和田さんもそのひとり。これらはCSSをコーディングで記述できるライブラリで、変数や関数が使える、入れ子ができるなどの特徴があるCSSのメタ言語。プログラマなら入っていきやすいはずだ。
和田さんまず、Sassのための記述フレームワークである「Compass」を勧める。 「Compassはいわば再利用可能なツール集。SassとCompassでかなり楽にCSSをコーディングできると思います」 LESSやSass を基に開発されたのが、汎用性の高いレイアウトを集めたCSSフレームワークだ。和田さんのオススメは「inuit.css」。彼の会社である株式会社ワディットのHP制作にも使われている。
「段組み、フォント、マージンなどをリセットして、自然な表示に変更してくれます。Twitterの『Bootstrap』を使う人が多いようですが、僕はinuit.cssのほうがシンプルでクールだと思います。また、『Font Awesome』は何種類ものアイコンを、画像ではなくWebのフォントで表示できるので便利ですね」 デザイナーがきっちりとデザインを決めて、エンジニアがそれをCSSでひたすら起こす。こんな業務的な作業なら別だが、特に個人で作る場合は、Webデザインがはっきり決まっていない場合も多い。
「そんなときに便利なツールです。文章や写真などの要素を入れると、なんとなくWebサイトができてしまう。僕も最初はそのようにして作り、カスタマイズをしていきました」
|
 |
||
|
さまざまなツールを使うことで、楽に、簡単に、Webサイトが作れるとわかった。自分にセンスがないと思っているエンジニアでも、色やフォントは「理論武装」で解決し、CSSフレームワークで簡単なプログラムを書けば、まずまずのWebサイトが完成するはず。
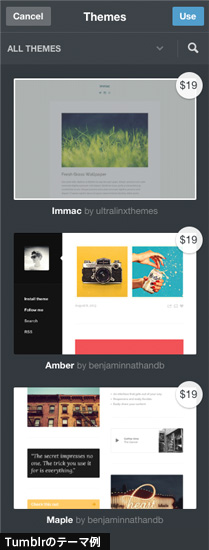
ただ、それでも「めんどくさい」と感じるエンジニアもいるだろう。 「僕も実はそうなんです。だから、Tumblrのブログのデザインは有料のテーマを買って、自分でカスタマイズしました。また、現在の色が気に入らなくなったり、気分転換がしたいなどの理由で、手軽にデザインを変えてもいいと思います」
デザインのテーマ(テンプレート)を、丸ごと買ってしまう手法だ。和田さんが勧めるひとつが「WooThemes」。手軽にWordPress向けのテーマを購入でき、無料のものもある。CSS、JavaScript、画像、HTMLなどがセットになっており、デモが見られるのもうれしい。  |
 |
|
 |
||
 |
一方、必ずしも楽ができない分野もある。ユーザーの能動的なアクションを前提とした、インタラクションデザインだ。「ボケて」で言えば、投稿写真の下にある、ユーザーのクリックを求めるような部分。目的や用途によって無数のパターンが考えられるため、テンプレート化できないというのが実情だ。
「ただ、スマホの場合はUIやインタラクションにある程度のルールがあり、iPhoneやAndroidにはガイドラインがあります。ですから、スマホのサイトなら、こうしたガイドラインに合わせたほうがよいでしょう」 PCサイトではむしろ、こうした総合的なデザインがWebデザイナーの知恵の出し所となる。ただ、UIのパーツを提供するようなCSSフレームワークはあるという。
「実装レベルのUIパーツ集に『jQuery UI』があります。よいとは思うのですが、少々重くて、描画に時間がかかるのです。CSSフレームワークを試して、ある程度のWebデザインができたら、次はこうしたトライアルを繰り返してはどうでしょうか。カスタマイズのスキルが身に付きますよ」 |
|
 |
|
「帳票などの管理画面を作るエンジニアは多いと思います。一般ユーザーが対象でなく、仲間のための開発であっても、やっぱりユーザー体験は向上させたいですよね。ただ、ブログなど自分だけのためのデザインであれば、僕は好きなように作っていいと思う。色味やフォントで人を嫌な気分にさせなければ(笑)」
その一方で、ビジネスでのWebデザインについては、「サービス的にベストなデザインがあるはず」と語る。単にユーザービリティや使いやすさだけでなく、内部設計やデータ構造などからにじみ出てくるような、サービスに合わせたデザインということだ。例えば「機能美」。
「Webデザインの歴史は、建築、クルマ、アパレル、グッズなどに比べたらはるかに短い。自分のWebサイトなら色、フォント、CSSフレームワークでよくても、仕事となれば話は別。まさに機能美など、他の歴史あるデザインを参考にして、Webデザイナーと話し合ってもいいと思います。エンジニアの腕の見せ所です」 |
|
||||
このレポートを読んだあなたにオススメします
30人枠に200人が殺到!参加無料で沖縄に2泊3日!
家入一真が仕掛けた“スパルタキャンプ・PHP編”
家入一真氏が主宰する「Liverty」による「スパルタキャンプ【PHP編】2013沖縄」が、2泊3日で開催された。参加…

TechWave増田真樹、おれのそうび大沢香織、ガラパゴス細羽啓司
Tech女子とHTML5/CSS/JSを駆使してペアプログラミング
Webクリエイターのためのアイデア&スキルコンテスト「Web Creator's Contest “Q the 2nd…

HTML5、CSS、JavaScriptで「夏を涼しくする表現」を作っちゃった
完全再現!きゃんちがWebクリエイターのイロハを学ぶ
Webクリエイターのアイデアやスキルを全世界にアピールできる「Web Creator's Contest…

HTML5、KVMなど注目テーマにハイパーエンジニア多数参加
リアル勉強会潜入!究極の技術&エンジニアに遭遇せよ
![]() エンジニアを対象にした勉強会が活発に開催されるようになって久しいが、最近、勉強会の目的や開催する企業側の意図に変化の兆しが見受け…
エンジニアを対象にした勉強会が活発に開催されるようになって久しいが、最近、勉強会の目的や開催する企業側の意図に変化の兆しが見受け…

グーグルエンジニア4人が語る「世界を変える私のイノベーション」Vol.1
日本独自のGoogleロゴを描く川島優志のイノベーション
![]() Googleならではのイノベーションとは何か。4人のエンジニアやクリエイターが、主導したプロジェクトを題材に、それぞれの視点で語…
Googleならではのイノベーションとは何か。4人のエンジニアやクリエイターが、主導したプロジェクトを題材に、それぞれの視点で語…

僕たち私たちの転職忍者の術★31
バレないようにコッソリ転職活動したいでござる の巻
在籍中に転職活動をする場合、今の会社にバレないようこっそり慎重に進めたいもの。ときには家族や友人にも内緒で活動したいケ…

あなたのメッセージがTech総研に載るかも