|
 |
|
「Google Chrome」は、ただのブラウザではない。Googleが提供する無数のクラウドアプリを使う上で、重要なフロントエンドでもある。さらにGoogle Chromeが目指すことや開発者たちの想いをレポートする。
(取材・文/上阪徹 総研スタッフ/宮みゆき 撮影/栗原克己)作成日:12.12.07
|
|
|
|
|
|
Googleのデベロッパーアドボケイトとして、Chrome Extensionや、Google Apps、Chrome Web Store、HTML5 をはじめとしたフロントエンド技術を日本に普及させる活動を行っている。Google入社前は、ソーシャルウェブ技術のスペシャリストとしても活動していた。
|
シャープにて、立体映像及びバイオセンシングの研究開発を担当。新規ビジネス計画のチームリードとして活躍し、新規サービスを立ち上げた後、Googleに転職。現在はGoogleのプロダクトマネジャーとして、Google Chrome、Open Web PlatformやGoogle日本語入力などの製品を担当。
|
日本DECを経て、マイクロソフトにてWindowsの開発を担当。Google入社後は、ウェブ検索やGoogleニュースをプロダクトマネージャとして担当。2009年10月よりエンジニアリングに異動。現在はGoogle ChromeやGoogle日本語入力などのクライアント製品開発を担当。
|


プロダクトマネージャー
バウ・ケンジ氏 |
日本では2008年9月にベータ版が公開、12月に正式版が公開され、瞬く間に大ヒットブラウザとなったGoogle Chrome。アメリカでは、公開から1週間で200万人がダウンロードしたと言われている。2010年5月には、Mac OS X版とLinux版も公開。モバイルもAndroid版、iOS版が2012月にリリースされ、こちらも人気を博している。日本での開発を推し進めているプロダクトマネージャーのバウ・ケンジ氏は言う。
そもそもグーグルがブラウザを開発したのは、どんな理由からなのだろうか。 |
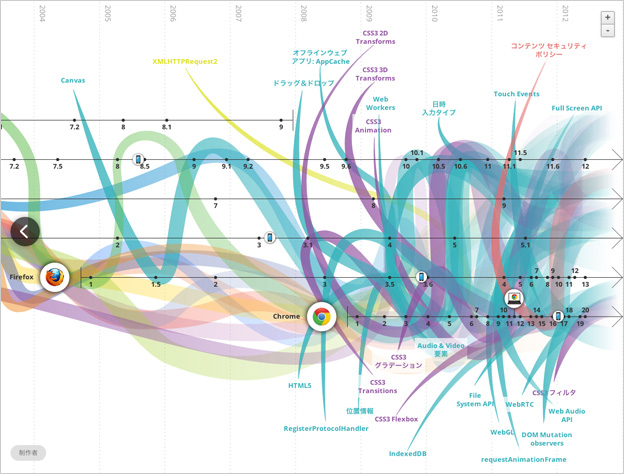
ネット上に公開されているが、グーグルらがつくった「ウェブの進化」というサイトがある。技術の進化とこれまでの主なブラウザの進化がカラーで表現された極めて興味深いものだ。
「Webの世界は1991年頃から始まっていますが、当初は技術も少なく、進化も緩やかでした。ところが、技術が進化するに伴い、ブラウザの進化も急激なものになっていく。Google Chromeは最初から速いペースでバージョンアップを繰り返してきましたが、最近では他のブラウザもそうなってきています。自動アップデートなどの新しい機能の導入が、急激な進化を可能にしているのです」
「ウェブの進化」 http://www.evolutionoftheweb.com/?hl=ja

だが、実のところユーザーには、こうした進化ぶりが見た目にはわからなかったりする。それが、Google Chromeの面白いところかもしれない。
「例えばユーザーインターフェースは、最初のバージョンから大きく変わっていません。見た目はほとんど変わらない。進化しているのは、裏の技術やスピードです。ユーザーにとっての主役はコンテンツであり、Webアプリケーション。UIは最低限に収めたほうがいい。開発コンセプトは大きく3つでした。“シンプルさ、速さ、セキュリティ”です」
Google Chromeといえば、速さが魅力という声が聞こえてくることも多いが、それは単なる処理スピードの話ではない。
「表示スピードをさらに速くするためにどうするか、さまざまなアイデアが盛り込まれています。例えば、オムニボックスとも呼ばれるアドレスバー。すべてのアドレスを入力しなくても、タイプの途中でもたどり着きたいページの候補が表示される。検索キーワードをそのまま入力することもできます。さらに、検索結果の一番上にあるページを事前にバックグラウンドでレンダリングすることにより、クリックされた瞬間に表示できるという、インスタントページ機能も実装しています。」
スピードは最初のバージョンからすでに7倍になっているという。前年に比べても、例えばJavaScriptベンチマークによれば26%の改善が見られるとバウ氏。さまざまなベンチマークがあるが、改善に向かう姿勢もグーグルらしいと言えるかもしれない。
「グーグルが開発したオクテインというベンチマークがあるのですが、これはできるだけ実際にユーザーが使っている状況に近いものを独自で再現してつくり上げて、パフォーマンスを測っているんです。実際のユーザーの目線に立ってパフォーマンスを評価して、最適化する取り組みを進めています」
セキュリティに関しても、早い段階から独自の発想で考えてきた。
「例えば、サンドボックス。一つのタブがマルウェアやウイルスにやられても、他のタブプロセスが無事であるように設計されています。また、グーグルは悪意のあるサイトを日々検出しているため、危険なサイトにアクセスしたときには警告を出すこともできます」
そしてもちろん、便利な機能も次々と開発されている。あらためてバウ氏に紹介してもらったのが、次の3つだ。
「まずは、マルチプロフィールです。これは、プロフィールを複数登録できる機能。複数のGoogleアカウントを使い分けることで、例えば仕事用とプライベート用それぞれのブラウザを持つことができます。仕事用のアカウントでは仕事に使うブックマークやアプリケーション、拡張機能を、プライベート用のアカウントではSNSの拡張機能を入れたり、と使い分けできる。家族共有のPCのChromeに家族全員のアカウントを登録していれば、それぞれが自分のブックマークやオムニボックスの履歴、使いたいアプリケーションや拡張機能をいつでも呼び出せるんです」
同じ一台のPCでも、自分だけのGoogle Chromeがそこにあるかのように使えるのだ。
「もう一つ、最近β版から正式版になった機能に、リモート・デスクトップがあります。必要なアプリケーションをインストールするだけで、どこからでも自分のPCにアクセスができる。また、家族がPCで困っていることがあれば、リモートで操作もできる。Google Chromeだけの操作ではなく、デスクトップ全体の操作ができるんです。Windowsの設定間違いもリモートから修正が可能です。ブラウザの画面の中に、Windows画面をそのまま表示できるようにしています」
リモート・デスクトップは、セットアップも、極めて簡単だという。
「三つ目が、スマートフォンとのタブの同期です。通勤中にスマホで見ていたものを、会社に到着してから会社のPCで見られる。あるいは、会社のPCで見ていた続きを、移動中の電車の中で見られる。ブックマークではなく、その時たまたま開いていたページを、です。これは、モバイルだけでなく、会社のPCと自宅のPCを同期させても便利です。もうこれで、ブックマークも必要最低限で済む。そして好評なのが、アドレスバーも同期すること。スマホはアドレス入力が大変でキーボードを触りたくないという声も多いのですが、いくつかの文字入力だけで、すぐ履歴やブックマークにアクセスできます」
では、今後はどのような進化を目指すのか。
「“シンプルさ、速さ、セキュリティ”というコンセプトはそのままに、Webの進化を活性化させていきたいですね。他のブラウザも進化していて競争も激しいですが、それはお互いの進化のスピードを速めるもので、むしろユーザーにとっては非常によいことだと思っています。私たちはWebそのものをよくしたいんです。それが目的ですから」


シニアエンジニアリングマネージャー
及川 卓也氏 |
Google Chromeは全世界のグーグルで開発を推し進めている。では、日本での開発体制はどのようなものなのか。シニアエンジニアリングマネージャーの及川卓也氏は言う。
では、どのくらいの数のエンジニアが関わっているのか。
そして日本の開発チームは、実は重要な役割を担っていると語る。 |
日本で行われているもの、それ以外のものはどう切り分けられているのだろう。
「2パターンあります。まず、「Chromeチームでは今後はこんなことに取り組みたいが、どこのオフィスで担当できるだろうか」とグローバルで話が挙がったときに、「日本でやろう」、と手を挙げて始まるパターンです。あとは、「日本でこんなことがやりたい」と提案してグローバルで認められるのが一つ。といっても、厳しい承認プロセスがあるわけではないんですが(笑)」
いずれにしても、トップダウン的なものと、ボトムアップ的なものと、両方があるということだ。ただ、開発はグーグルだけが進めれば済む、というだけではないところに難しさがある。
「HTML5にしても、CSS3にしても、Web標準です。何かつくりたいと思ったときには、グーグルだけの技術であってはいけない。Google Chromeのユーザーは増えてはいますが、全世界すべての人口が使っているわけではないし、今後もそういうことはあり得ない。となれば、アプリケーションにしても、Google Chromeに限らず他のすべてのブラウザに対応できないといけない。Google Chromeだけに入っている機能があったとしても、なかなかそれは採用しづらいんです。
だから、「こういう機能が必要だ」と決めた場合は、Google Chromeで先に実装を始めることもありますが、ほぼ同時に標準化団体W3Cに提案し、標準化を図る必要がある。一方で、標準化されているのにChromeに実装されていない技術もありますから、そちらを進める場合もあります。何よりまずは標準化が重要なんです。時間はそれなりにかかりますが、W3Cのプロセスはかなり早いほうだと思っています」
それにしても驚くのは、バージョンアップのスピードだ。2008年のリリースから4年ですでにバージョンは23になるという。
「実はバージョンはあまり関係ないんです。例えば、Gmailのバージョンって、誰も気にしないですよね。でも、機能は進化している。表から見えなくても劇的に向上したりしているものもあります。本来アプリケーションのバージョンは、ユーザーに気にしていただく必要はありません。それは、パッケージソフトや大規模なシステムの話。そもそも進化はリニアに起こるわけで、Google Chromeにしても、Webと同じ進化のスピードを目指したいだけなのです。ですから、実は私たちもバージョン番号をよく把握していなかったりもします(笑)。重要なことは、進化のスピードをできるだけ速めることで、そのための取り組みも進めています」
実際、かつては10数週間かかっていたバージョンアップが、6週間まで縮まっているのだという。
「β版からの移行も早かったGoogle Chromeですが、それでもGmailやGoogle マップなどに比べると遅かった。もっと中のプロセスを最適化することで、スピードアップができないか、考えていたんですね。その一つの結論が、例えば自動化でした。Google Chromeでは、開発プロセスの改善はほぼすべて自動化されています。従来のソフトウェア開発では、誰かが何かを書き、専任のテスト担当者がテストを行い、バグが見つかったら直し、というのを何度も繰り返していたわけです。それによって、ソフトウェア品質を向上させていた。
しかし、Google Chromeではそういうことはなく、あるコードを書いた人は、テストも同時に行わないといけない。このとき、テストは自動化されているんです。ほかの人が別の機能を足したときも、自動的にテストが入るので、元のものに影響を与えるようなものは受け入れられない。あとは、人がからむところのレビュー体制もしっかりしていますし、ビルドも全部、自動化されていて、常に新しいものを生成しています」
徹底して自動化が図られている上に、24時間365日動いているため、世界のどこかで誰かが何かをしている。うまくいかないことが起きれば、人が張り付いてすぐに修正が入るという。
「シェリフやガーデナーと呼ばれる当番が、タイムゾーンに分かれて常にツリーをビジュアライズして見ていて、何かあったら直す。直せなかったら元に戻す。そういう形で、常にプロジェクトを健全な状態に保っています」
こうした取り組みの背景にあるのは、ブラウザ開発がいかに重要であるかという認識だ。
「Webのプラットフォームとしてのブラウザは、ここ数年で劇的に変わってきています。ユーザーの視点で見ても、2005年前後を境に大きく変わった。一般の人たちが使いたいアプリケーション機能は、ほぼブラウザで動くようになってきているからです。YouTubeしかり、Twitterしかり、Facebookしかり、ユーザーがコンピュータに向かうものの多くは、ブラウザの中で解決できるものになっている。この流れは、今後も拡大していくでしょう。その意味では、もはやブラウザという言い方もすべきではないのかもしれない。クラウドアプリケーションのフロントエンドを含む、重要なコンポーネントだと考えたほうがいいのです」
だからこそ、グーグルにこそできることをやらなければいけないと及川氏は言う。
「誰も疑問をもつことはないと思いますが、グーグルは世界最大のクラウドベンダーだからです。ブラウザにこんな機能が必要だ、この部分のパフォーマンスを上げよう、クラウドが進化できそうだ、というアイデアがあれば、どんどん提案して実装して、改善していく。それができるわけです」
その一つの例として、プロトコルがある。
「Webが始まってから、いまもネットワークの下のプロトコルはHTTPだけなんですね。これは、自分から「何かをください」とサーバーにリクエストして、サーバーがそれに反応する、という一方通行のプロトコルです。でも、アプリケーションとして考えたときには、サーバーからクライアントにリクエストしたいこともある。でも、HTTPではそれができない。そこでいま、標準化を推し進めているのがWebSocketと呼ばれる通信規格です。これはグーグルの東京のオフィスで、標準化と実装の両方を推し進めています。一方通行では健全な進化ができないから、根本からつくり直しましょう、ということです」
インターネット技術タスクフォースである標準化を策定する組織、IETFでは、HTTP2.0で次のバージョンをつくっているが、グーグルはSPDY(スピーディ)と呼ばれるプロトコルをつくり、HTTP2.0のワーキンググループの中のHTTPbisに提案している。
「そういうことができるのは、ネットワークもブラウザもクラウドも持っているグーグルだからこそ。ユーザーがクラウドの中でどんな機能を使って生活していくか、妥協のない形で標準化と実装を進めていく。これは、昔もいまも今後も気をつけているところです」
では、日本のグーグルとして世界から期待されていることは、どんなことなのか。
「外資系のソフトウェア会社だと日本語化への取り組みが期待されると思います。もちろんそれは重要ですが、IMEと呼ばれる、日本語を始めとする主に東アジア言語の入力に利用されるコンポーネントとブラウザはどうあるべきかを考え、問題の発生も修正しなければいけません。W3Cとして、IMEとブラウザをもっとリッチに融合しようというAPIを提案していたりもしています。
特に東京で中心に取り組んでいるのは、ChromiumやWebKitといったオープンソースプロジェクトにおける案件ですが、Chromiumは世界各地にオフィスがある一方、WebKitに関しては東京にエキスパートが揃っていて、世界から見ても大きな組織になっています。コミッターやレビュアーと呼ばれるオープンソースで重要な役割を果たしている日本人の多くはグーグルの社員です。グーグルが参加していなかったときは、WebKitに日本から貢献している人は数えるほどしかいませんでした」
日本は、グローバルなITの世界ではなかなか通用しないと思われているが、実際にはそんなことはない、と及川氏は強調する。
「例えばWebSocketは本当に典型例ですが、実装もオープンソースのリファレンスに有効なサーバーをつくっているのも日本です。IETFのディスカッションは、グーグルにいる日本人の担当者がほとんどドライブをかけていますし、標準化もやっているし、実装もやっている。WebSocketを一番ドライブしているのは、日本だということです。W3C標準のエディターもいますし、ほかにもエディターになって標準化まで提案している者もいる。標準化、実装はオープンソースですからWebKitに入れたものは、他社のブラウザやモバイルブラウザにも適用されていく。世界のブラウザに影響を与え、世界中のたくさんの人に使われている機能のいくつかが、日本のグーグル東京オフィスなどでつくられている。その事実を知ってほしいですね」


デベロッパー アドボケイト
北村 英志氏 |
Google Chromeの開発において、機能の実装に重要な役割を果たしている技術がHTML5だ。1999年にHTML4が登場したが、以来10年以上、進化が滞っていた。その進化にあたって、何が理想なのか、Webにとって必要なものは何かを議論している場が、W3Cだ。HTMLという技術自体は標準仕様。グーグルが求めるものではなく、W3Cという機関を中心に標準化作業が行われている。そしてGoogle Chromeの登場は、このHTML5を牽引する意味合いもあったのだという。デベロッパー アドボケイトの北村英志氏は言う。 「Google Chromeが目指しているのは、Webを進化させ、ユーザーに快適にWebを楽しんでもらうことですが、Google Chromeをつくるだけでは、それはできないんです。抜けているものがある。それはユーザーがGoogle Chromeを使って見るコンテンツです。Google Chromeはブラウザとしてどんどん進化しても、見られるものが変わらないのであれば、ユーザーは進化を実感できない。そこで、Webデベロッパーと呼ばれる、コンテンツをつくっている人たちに対し、どんな技術が新しく加わり、それにより何が可能になるのか、理解してもらうための情報提供が必要になる。いわゆるHTML5で、新しくこんな機能が加わりました、といった啓蒙活動を推し進めていくのが、僕の仕事です」(北村氏) |
例えば、HTML5でどんなことができるのか。北村氏にいくつか実例を紹介してもらおう。
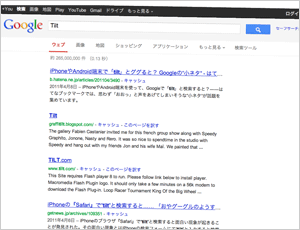
「まず、以下(※下記参照)の画面は検索結果の画面ですが、何かがおかしい、とお気づきかと思います。Tiltという言葉は日本語で傾きを意味しますが、検索結果と同時に、画面そのものが傾いているんです。これも、HTML5によって可能になるんですね。実は最近、我々の間ではHTML5よりもOWP−Open Web Platformという呼び方を使うことが多くなっています。Webの進化により標準化した技術を使ったものとしてCSS3がありますが、画面を傾けられるのも、そんな新しいウェブ技術によるものです」
検索画面に一回転と入れてググると、画面がグルっと一回転する、という話が一部のネットユーザーで大きな話題になったが、これもCSS3を使ったものだ。
「最近、Chrome Web Labというサイトをローンチしました。これは、イギリスにあるロンドン科学技術館とコラボレーションした実験です。技術館にはいろいろな展示物があり、現地ではじかに手を触れることができるんですが、このサイト上でも遊べるんです。例えば今回コラボレーションしている展示物の一つである、Universal Orchestraという楽器があります。これをWeb Labで操作することで、東京にいながら、ロンドンの楽器を鳴らすことができるんです。世界中の他のユーザーと同時に演奏を楽しむこともできます」
|
「Tilt」の検索画面
 |
「一回転」の検索画面
 |
「この実験を支えているのが、先ほどのお話にもあったWebSocketという技術です。こちらからリクエストしないと音が返ってこなかったものが、向こうからもプッシュしてくれる。この技術によって、いろいろなことが可能になっていきます」
WebSocket技術が実現化したのが、これなのだ。
「そのほか、HTML5の派手めな要素の一つである、Web Audio APIもぜひご紹介しておきたいと思います。インターネットのブラウザは従来、音を鳴らしたり、映像を再生することが苦手だったんですね。そのためにReal PlayerやFlashといったプラグインを、ブラウザ以外の技術として埋め込むことで音を鳴らしたり、映像を再生したりしていました。しかし、いまはブラウザからも実現可能になっています」
かつてAudioタグは、単にMP3等を再生するだけだった。
「Web Audio APIを使えば、シンセサイザーをブラウザ上でつくることもできます(使用例:http://www.google.com/doodles/robert-moogs-78th-birthday)。サウンドシンセシスのようなことができ、いろんなパラメーターを使って音をつくることが可能になります。実在するシンセサイザーと似たようなものを、HTML5を使ってできるようになったのです」
また、プロダクトの中で使われている機能もある。
「しばらく前から、Gmailの作成画面にファイルをドラッグドロップするとファイルの添付ができるようになっています。それ以前はデスクトップから画像をドロップするとページ自体が入れ変わってしまい、ドロップという機能はできなかった。それが、HTML5により可能になりました」
さらに、Gmailにはオフライン機能がある。インターネットにつながっていない環境でも、メールの閲覧や作成ができる機能。飛行機の中でメールを読んだり、オフライン状態のままで下書きを書き、次にオンラインになったときに自動的に送ることができるようになっている。
「Google マップで使われている技術であるMapsGLには、すでに気づいた方もいるかもしれません。3Dグラフィックスをブラウザの中で見られる技術で、例えば地図画面からストリートビューに切り替えるとき、ちょっとした3Dエフェクトが入るようになっています。それによってスムーズに切り替えができ、方向感覚がなめらかになりました。地図を拡大するときの感覚も以前に比べて自然になっています。今後もいろいろな機能に応用できそうです」
またGoogle マップでは、拡大縮小バーの上に現在地ボタンが付いた(一部のブラウザでは利用できない)。ここを押せば、スマートフォンで現在地を確認するようにPCのブラウザでも現在地が分かる。GPSがなければ、Wi-Fiの基地局の場所を使って特定するという。
「これらはほんの一部です。HTML5、OWPの技術を使うことで、実はブラウザは大きな進化を遂げているのです。今後も、いろんなデベロッパーに技術を試してもらって、幅広いユーザーに使ってもらえるようなコンテンツを世に送り出す取り組みを進めていきたいと思っています。そのためにも、デベロッパーが安心して使ってもらえる状態をつくらないといけない。Google Chromeだけでなく、他のブラウザでも使える機能、標準化できる機能を実装していくことが重要です。多少は時間がかかっても、そこは慎重に行っていきたいですね」
では、Google Chromeが目指す未来とは、どのようなものなのか。
「例えば、ドキュメントを書くとき、いまはワープロソフトを使う人が多い。表計算ソフトも当たり前に使う。しかし、すでにグーグル社内ではGoogle ドキュメントで行われていて、市販されているネイティブアプリを使うことはまずありません。しかも、メール含めドキュメントも表計算もブラウザですべて完結できてしまう時代に入っています」
今後、ネイティブアプリからWebアプリへの移行がどんどん起こっていく可能性がある、ということだ。
「ブラウザでできるだけ多くのことができるようにする。そのためにもWeb自体とアプリケーションプラットフォームがツールとして使える環境をしっかり整えていきたいと考えています。あとは、やはりモバイルですね。やがてはタブレットやスマホのようなモバイル端末がどんどんPCに取って変わっていくことになるかもしれません。その中でGoogle Chromeが果たせる役割を大きくしていく。それが、今後の大きな課題になるでしょう」
Google Chrome チームメンバーたちの一部

このレポートを読んだあなたにオススメします
日本品質とスペック至上主義の呪縛を超えろ!
石井裕×及川卓也が語る「イノベーションの流儀」とは
「未来を創り出す」ために、いま何をすべきなのか。これからのイノベーションはどこからどのように生まれるのか。MIT石井裕…

SNS、英語、睡眠、ロボット、自動運転、再生医療、深海魚…
エンジニアにオススメのTED!14本を紹介します
アメリカで年に一度開催される「TED」は知っていますか? ネットの動画で見たことがありますか? もし見たことがなければ…

東日本大震災からの復興に向けて、いまITエンジニアができること
コードでつなぐ想い──Hack for Japanが目指したもの
東日本大震災の発生から半年が過ぎた。被災地の復旧はまだ険しい道のりだ。しかし、「コードでつなぐ。想いと想い」をキャッチフレーズに…

ブラウザベースでHTML5、JavaScript、CSSのコードが投稿できる
5千人以上の技術者が利用する面白法人カヤックjsdo.it
Web開発者が技術、デザイン、アイデアを競い合うWebアプリコンテスト「Mashup Awards 6」。Tech総研編集部も、…

Rubyまつもとゆきひろ氏×Google鵜飼文敏氏のナマ対談
オープンソース開発を楽しむための“譲れないルール”
目まぐるしく変化するIT業界。その中でもオープンソース開発によるソフトウェアが、今注目を浴びている。「Ruby」の開発者まつもと…

スキルや経験はよさそうなのに…(涙)
人事が激白!悩んだ挙句、オファーを出さなかった理由
オファーが来る人、来ない人の差って何だろう?過去にスカウトを利用したことがある企業の採用担当者55人の声をもとに、「惜しいレジュメ」の特徴を…

あなたのメッセージがTech総研に載るかも