|


|
|||
|
開発者のためのiframe内アプリの
セッション管理方法 |
||||
|
開発者を悩ませるiframe内表示Webアプリ問題。前回はその現状についてお伝えしましたが、今回はiframe内Webアプリはどのようにセッション管理をしたらよいか、その管理方法について紹介します。
(取材・文/鈴木理恵子 総研スタッフ/宮みゆき 撮影/佐藤聡)作成日:12.10.25
|
Cookieを利用したセッション管理を使って、アプリが実現している3つの機能
 |
こんにちは、ミクシィの鈴木理恵子です。前回は「iframe内に表示するWebアプリではCookieを利用したセッション管理ができない場合があること」、そして「その背景には3rd Party Cookie問題などと呼ばれるユーザのプライバシーに関する問題があること」をお伝えしました。 前々回、iframeの利用例としてソーシャルアプリ型、ソーシャルプラグイン型、ブログパーツ型、ポータル型をご紹介したように、iframe内に表示するWebアプリは一般的で多くのユーザによって利用されます。そのため、開発者はユーザがどのブラウザを使っていても、アプリを狙い通りに動作させたいと思うでしょう。さて、Cookieを利用したセッション管理の代替手段はあるのでしょうか? 代替のセッション管理を挙げる前に、まずはCookieを利用したセッション管理を使ってアプリがどのような機能を実現しているのか考えてみましょう。主な機能を3つ挙げます。 |
1.ユーザ識別
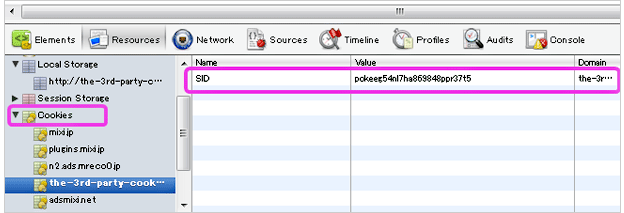
ユーザ情報に紐付いたランダムな値をCookieに設定しておくと、サーバへHTTPリクエストを送信するごとにCookie値もサーバへ渡るため、そこからユーザを識別することができます。
例えばECサイトで同時に3人のユーザが、気に入った商品を次々と購入するとします。同時にアクセスがあったにも関わらず、ECサイトがどのユーザがどの商品を購入したのかを正しく判断できるのは、これを利用しているからです。
|
2.有効期限 Cookieは設定する時に値をいつまで保存しておくか、有効期限を指定することができます。例えばログインした後一定時間が過ぎると再度ログイン画面が出てくる機能はこれを利用しています。 3.トラッキング 1(ユーザ識別)と同様にセッションを区別する値をCookieに設定すると、Web閲覧履歴の統計情報を収集することができます。ユーザの離脱率、直帰率、コンバージョン率等を測るアクセス解析やユーザのWeb閲覧履歴からユーザの趣味・嗜好に近い広告を表示する機能はこれを利用しています。 |
 |
これら3つの機能はいずれもよく見かけるものだと思います。もしCookieを利用したセッション管理の機構を他の方法で代替するならば、この3つの機能を実現できる方法がいいと考えるでしょう。

Cookieを利用しないセッション管理方法とは?
では次に代替のセッション管理の方法にどんなものがあるか考えてみましょう。よく見かけるのは以下の2つです。
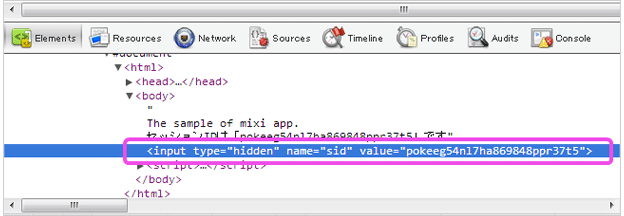
a)ユーザ識別値をhiddenへ格納する
まず、あるユーザが最初にWebアプリを利用するときに、Webアプリはサーバ側でそのユーザを一意に識別できるランダムな値を生成します。そしてこの値をブラウザ側に渡してHTML要素内のhidden パラメータ領域に格納しておきます。ブラウザからサーバへリクエストを送る時にこの値をリクエストパラメータとして一緒に送り、そしてサーバ側では毎回レスポンスを返す時にこの値をブラウザに送ります。この繰り返しです。

b)ユーザ識別値をブラウザのlocalStorageへ保存する
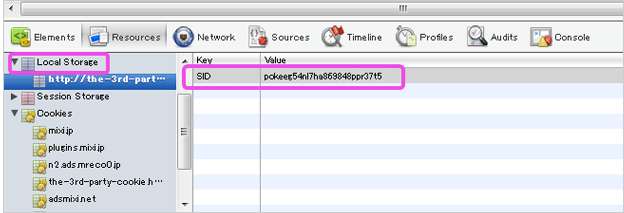
localStorageは、HTML5で規定されているWebブラウザ内部のKVS(キーバリュー型データストア)です。JavaScriptを使って値を読み書きでき、Cookieと似た使い方ができます。ただしブラウザの種類や設定によってはlocalStorageを利用できない場合があるなど、課題もあります。
a)(hidden)と同様に、まずあるユーザが最初にWebアプリを利用するときに、Webアプリはサーバ側でそのユーザを一意に識別できるランダムな値を生成します。そしてこのユーザ識別値をブラウザ側に渡してlocalStorageへ保存します。それ以後ブラウザからサーバへリクエストを送るときは、localStorageからこの値を取り出しリクエストパラメータやリクエストヘッダに含めてサーバへ送ります。

a)(hidden)、b)(localStorage)ともに、アプリの外部へ遷移をする時は注意が必要です。GETのクエリパラメータにユーザ識別値を含めてしまうとリファラにユーザ識別値が記録されてしまい、なりすましなどに悪用される危険性があります。外部へ遷移する前にユーザ識別値を含まない画面を挟んでから外部サイトへリダイレクトするなどの工夫が必要です。
さて、2つの代替のセッション管理方法は、Cookieを利用して実現できていた3つのアプリの機能を実現することができるのでしょうか?
|
a)(hidden)は3(トラッキング)の機能を実現することはできませんが、ブラウザの種類や設定による制限なく利用できます。一方b)(localStorage)は1(ユーザ識別)〜3(トラッキング)のいずれも実現することができますが、ブラウザの種類や設定により利用できない場合があります。アプリの特徴に合わせてどちらの方法で代替するかを選ぶ必要がありそうですね。
iframe内アプリの種類毎に移行できるセッション管理方法
 |
では次に、iframe内アプリの種類毎に移行できるセッション管理方法を見ていきましょう。 ■ ソーシャルアプリ型(例:SNS内アプリ) ソーシャルアプリ型のiframe内アプリはSNSの内部に設置されているので、アプリがどのSNSユーザによって呼び出されているのか、SNSがアプリに対して教えることができます(※1)。そのためa)(hidden)を用いてもほぼ3(トラッキング)と同等のアプリの機能を実現することが可能です。a)(hidden)とb)(localStorage)共に移行できますが、ブラウザの種類や設定による制限がないa)(hidden)を選ぶ方がよりよいでしょう。 |
■ ソーシャルプラグイン型、ブログパーツ型(例:広告)
ソーシャルプラグイン型やブログパーツ型のiframe内アプリのうち、広告のようなユーザ情報を元に最初の画面の表示内容を決めるアプリは3(トラッキング)が利用できないと実現することはできません。b)(localStorage)を用いれば実現できそうですが、そもそも前回述べた通り、ソーシャルプラグイン型やブログパーツ型のiframe内アプリが3(トラッキング)を利用してユーザのWeb閲覧履歴をトラッキングできてしまうことが問題視されていることを思い出してください。画面遷移を伴うアプリで1(ユーザ識別)や2(有効期限)の機能のみ利用する場合は、a)(hidden)やb)(localStorage)へ移行することができるでしょう。
さて、今回はiframe内アプリがどのようにセッション管理を行ったらよいかをお伝えしました。Cookieを利用したセッション管理は一般的で、iframe内アプリでも多く利用されています。先日発売されたiOS6の標準ブラウザのSafariでもデフォルト設定のまま3rd Party Cookieを利用できるようにする抜け道があるようなので、それを使うこともできるかもしれません。
しかし今後ずっとその抜け道が利用できるとは限りませんし、ほかのブラウザもSafariの3rd Party Cookieの扱いに追随する可能性もあります。ユーザに信頼されるアプリを提供するためにも、3rd Party Cookieには頼らないアプリづくりをしていくべきでしょう。
| ※1: | mixiの場合、ユーザがそのアプリにユーザ情報を渡してよいとOAuth2.0の認可を与えている場合に、mixiはアプリへユーザIDを渡しています。 OAuth2.0の認可については初回の記事をご覧ください。 |
株式会社ミクシィ 技術部 コアプロダクト開発G所属。
青春時代はギター制作に明け暮れていたが、一転、IT業界に転身しプログラマとなる。
業務アプリケーションシステムの開発を経て、現在はミクシィでmixi Graph API等のアプリプラットフォーム開発を担当。
このレポートに関連する企業情報です
・スポーツ ・ライフスタイル ・デジタルエンターテインメント ・投資続きを見る
このレポートの連載バックナンバー
鈴木理恵子のアプリ開発ビギナー向け講座
ミクシィ鈴木理恵子が、アプリ初心者の方向けに、聞きたくても聞けないアプリ開発の初歩的なノウハウや失敗回避法などを伝授します。

このレポートを読んだあなたにオススメします
ミクシィ鈴木理恵子の“アプリ開発ビギナー向け講座”
開発者を悩ませるiframe内表示Webアプリ問題とは?

ミクシィ鈴木理恵子の“アプリ開発ビギナー向け講座”
Webアプリ制作に役立つ「iframe」利用シーン一挙紹介

ミクシィ鈴木理恵子の“アプリ開発ビギナー向け講座”
Treasure Dataなら初心者も大量データ解析ができる!?
![]() 今回はTreasure Dataというクラウドサービスを利用し、アプリ開発初心者でも大量のデータを高速かつ簡単にデータ…
今回はTreasure Dataというクラウドサービスを利用し、アプリ開発初心者でも大量のデータを高速かつ簡単にデータ…

ミクシィ鈴木理恵子の“アプリ開発ビギナー向け講座”
アプリデータ解析ができるおすすめクラウドサービス
![]() アプリ開発で欠かせないのがデータ解析。今回はお手軽にアプリデータ解析ができるサービス「Google Analytics…
アプリ開発で欠かせないのがデータ解析。今回はお手軽にアプリデータ解析ができるサービス「Google Analytics…

ミクシィ鈴木理恵子の“アプリ開発ビギナー向け講座”
初心者でもわかる!アプリ開発に役立つHerokuの機能

広める?深める?…あなたが目指したいのはどっちだ
自分に合った「キャリアアップ」2つの登り方
「キャリアアップしたい」と考えるのは、ビジネスパーソンとして当然のこと。しかし、どんなふうにキャリアアップしたいのか、…

あなたのメッセージがTech総研に載るかも